愉快的使用 Windows 开发!WSL 安装及前端开发环境配置
WSL 全称为 Windows Subsystem for Linux,是一个为在 Windows 10 上能够原生运行 Linux 二进制可执行文件(ELF格式)的兼容层。微软早在 16 年就推出了 WSL,前一阵更是发布了 WSL 2.0,现在想必已经相对完善了。最近我在自己的 Windows 笔记本上安装了 WSL 并进行了体验,总体来说体验很棒,下面是具体的内容。
2019.6.10 更新:
VS Code 发布了 May 2019 (version 1.35),现在 Remote Development 插件包可以在稳定版的 VS Code 中使用了!
Windows Subsystem for Linux 有什么用?跟虚拟机有什么区别?
相对于虚拟机,Windows Subsystem for Linux 有以下优点:
性能更好。
由于实现更加底层,所以性能要比虚拟机好很多。
与 Windows 共享的文件系统。
子系统是可以直接访问硬盘中的所有文件的,甚至可以执行 .exe 文件。
当前 Windows 有什么问题?
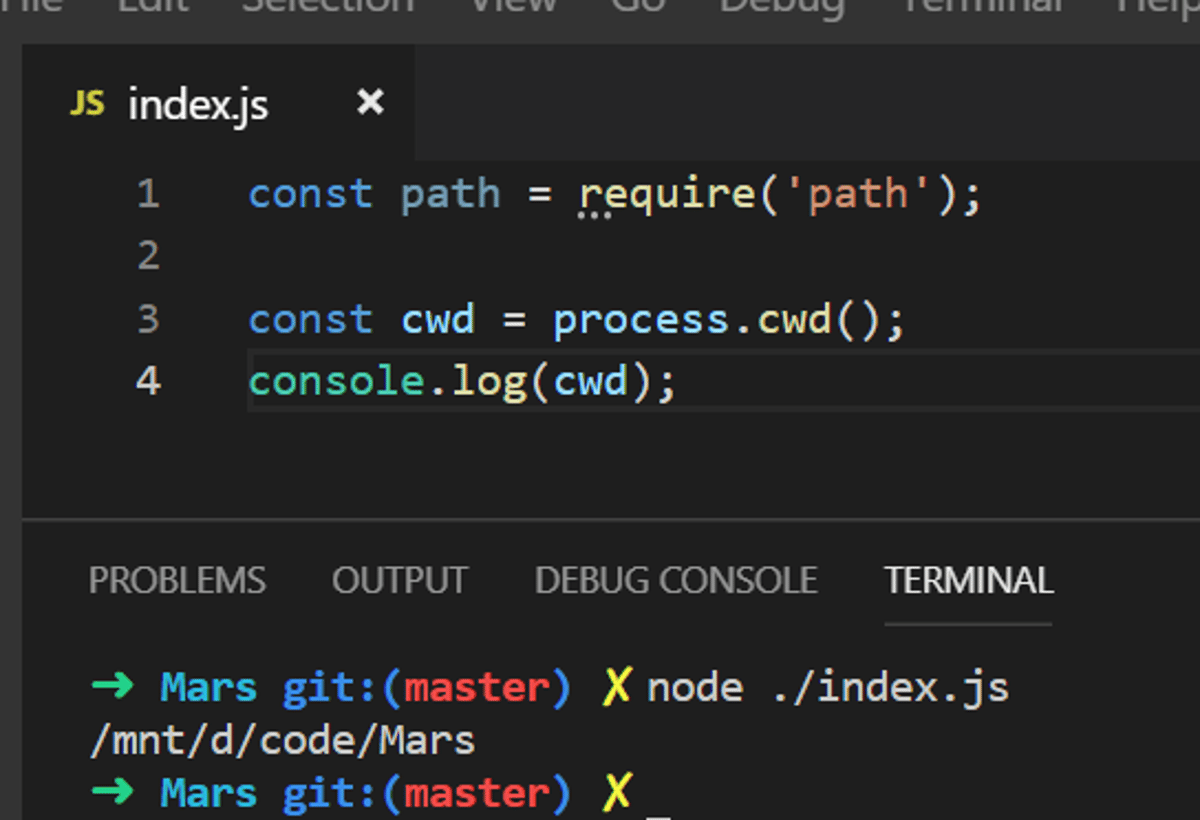
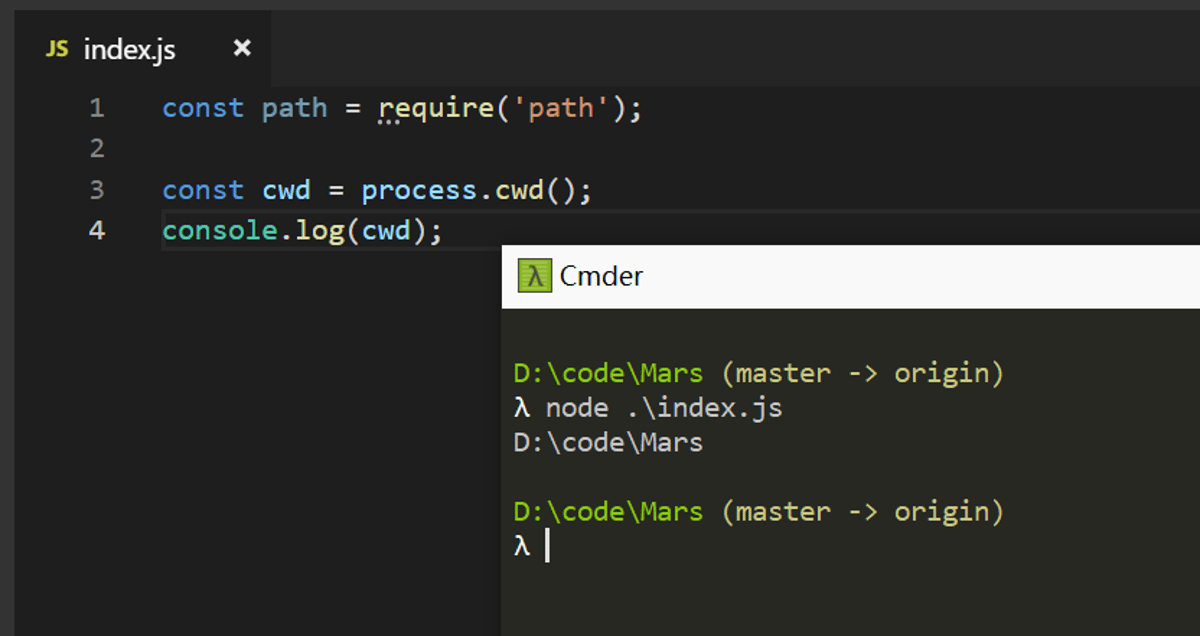
Windows 虽然是应用最广的桌面操作系统,但是在 web 开发领域,主流的选择却是 macOS。在前端方面,React Native 刚出的时候甚至没法在 Windows 下开发😓。用于 web 开发时,Windows 最主要的问题应该就是命令行工具了,Windows 下的 cmd 与 Linux 有很多不一样的地方。比如前一阵自己在开发中就遇到了 Windows 与 Linux 的路径书写方式不一致问题:
系统要求
安装子系统要求 Windows 10 Fall Creators Update 及之后版本,从这个版本开始,子系统才正式对外发布,之前的版本需要打开开发者选项。
我们可以在设置中选择系统—-关于-—Windows 规格,来查看 Windows 版本号,大于 16215 就可以了:

安装
WSL 的安装已经十分简单了。
首先,打开 PowerShell 并运行:
1 | wsl --install |
之后,在 Microsoft Store 搜索 Linux,安装想要的 Linux 分发。

我这里选择的 Ubuntu,你可以装很多分发,并不是只能安装一个。
Microsoft Store 装软件十分简单,只需要点一点就好了。之后开始菜单中就会出现 Ubuntu 的icon

点击启动!
使用
启动后,第一次需要初始化较长时间,之后会让设置一个系统的账号密码,和 Windows 的账号密码是有没有关系,的可以随便设,但遗忘不能找回,需要注意。
启动后就和使用虚拟机一样的感觉:

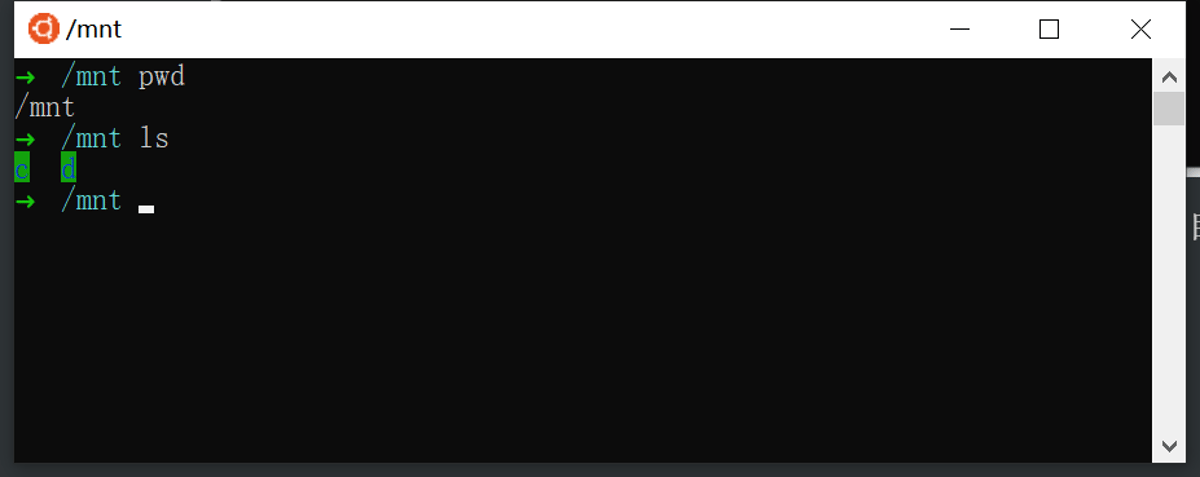
从子系统中是可以直接访问 Windows 路径中的文件的,Windows 中的磁盘挂载在了 /mnt 目录下。

跨平台执行
子系统一个很强大的功能是可以跨平台执行,在 Linux 中执行 Windows 程序,在 Windows 中执行 Linux 程序。
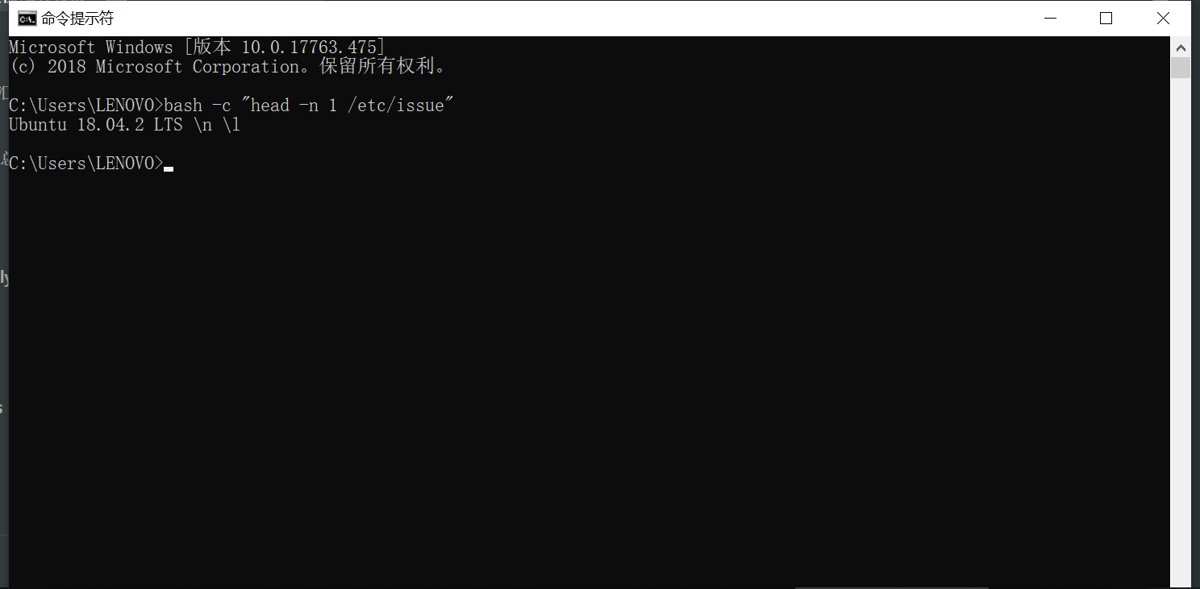
Windows 执行 bash
在 Windows 命令行中,可以直接使用 bash:
bash -c "sudo apt-get update"

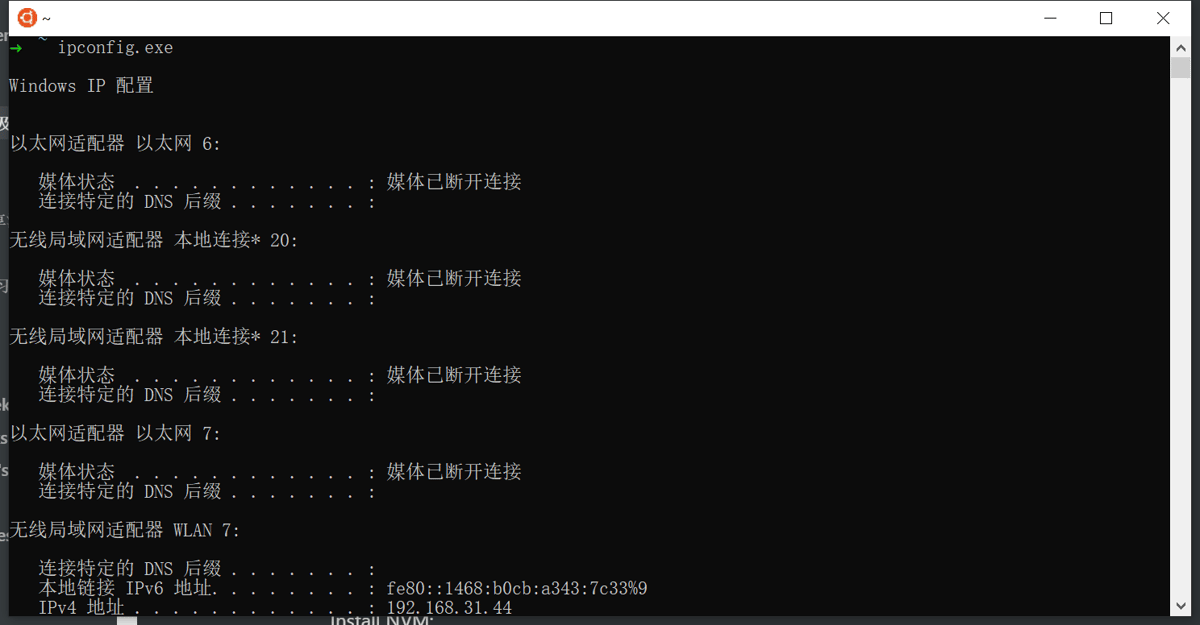
bash 执行 windows
Linux 子系统中,只需在命令中加上 .exe 后缀,就可以直接执行:

试了一下甚至可以直接执行 chrome.exe,不过并没有发现有什么特殊的地方。
开发环境配置
安装 oh-my-zsh
首先安装 zsh:
1 | sudo apt install zsh |
安装 oh-my-zsh 和在 Mac 中是一样的, 直接执行:
1 | sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)" |
顺便把 autosuggestion 也安装一下
1 | git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions |
修改 ~/.zshrc
1 | plugins=( |
安装 build-essential
apt 中的 build-essential 包可以很方便的把 make gcc 等构建工具一次性装好。
1 | sudo apt install build-essential |
安装 Node.js
nvm 和 n 我没有体验出太大区别,我一般习惯使用 n 来管理 node 版本。node 的包管理在 Windows 上也有点复杂,虽然有 nvm-widnows 但是不很好用。
我们直接在子系统中执行以下命令来安装 n 和 Node.js:
1 | curl -L https://bit.ly/n-install | bash |
安装 git
由于是 Ubuntu,我们可以直接使用 apt 来安装 git:
1 | sudo apt install git |
VS Code 体验
开发环境,离不开代码编辑器。现在我们已经可以做到命令行工具运行在 Linux 下了,接下来要做的就是让 VS Code 适配 WSL。
在之前的版本,很多人试过各种办法:
- 把 VS Code 的默认 terminal 改成 wsl.exe,但 VS Code 集成的 Git 工具还是运行在 Windows 中的。
- 直接在 WSL 中打开 VS Code,过程十分复杂,坑也很多。
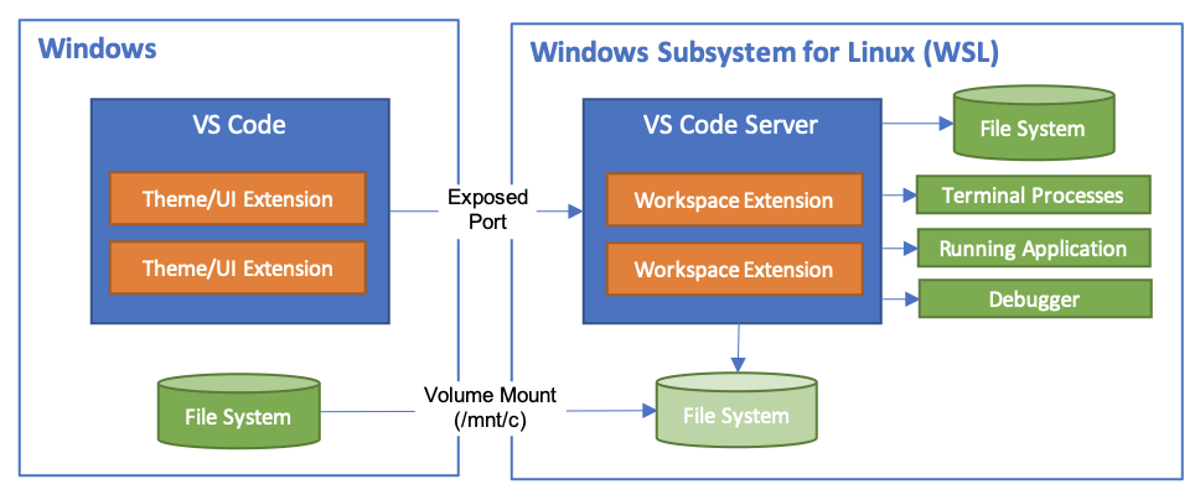
幸运的是现在已经不需要这些复杂的操作了!在 VS Code 的 insider 版本中,已经支持了 Remote Development with VS Code,Remote Development 功能可以让我们流畅的在 WSL 中进行开发。

首先我们需要在 Windows 侧安装 Visual Studio Code Insiders:https://code.visualstudio.com/insiders/,安装过程中记得到勾选上 添加到PATH 选项,否则我们不能直接通过code-insiders命令开启 VS Code。
然后安装 Remote Development 插件:https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack
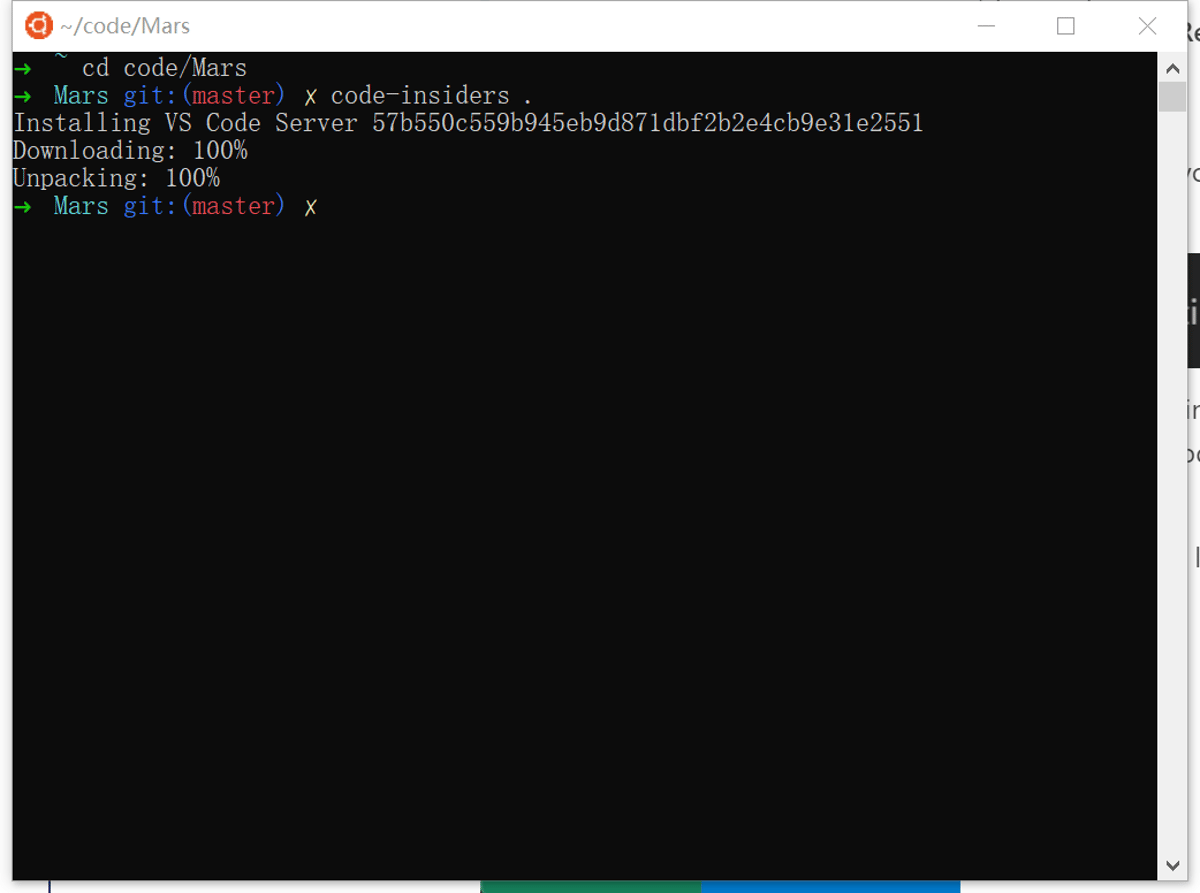
之后就可以在 WSL 中打开项目目录,通过 code-insiders . 打开 VS Code。第一次打开时需要安装一些依赖:

打开后可以看到在项目目录名后会增加 [WSL] 字样:

打开命令行试试,已经是在 WSL 环境中了:

为了使用方便,我们把默认 terminal 从 bash 改成 zsh,在 VS Code 的选项中修改:

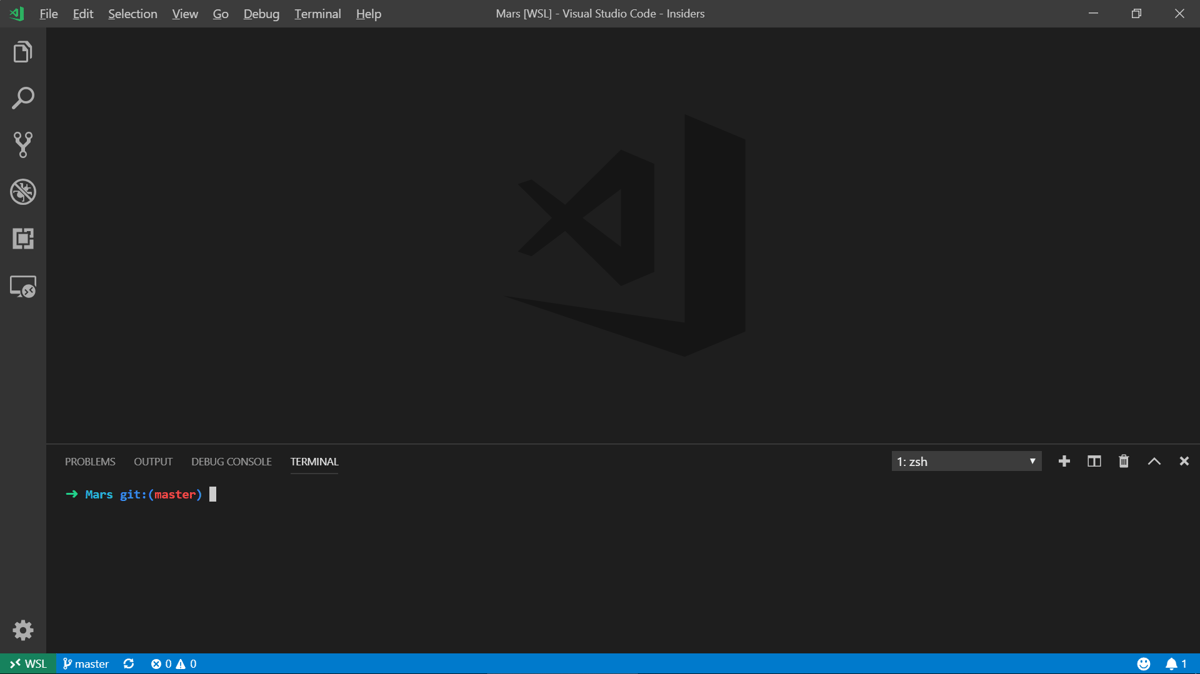
现在 terminal 已经是 zsh 了:

在 WSL 中进行开发
我们用 node 打印一下项目路径试试,可以看到路径问题没有了🎉:


后记
虽然 macbook 十分高大上,但我还是一直希望能用 Windows 进行开发,一个最直接的原因是 mac 实在是太贵了😓,钱不花够,性能会比 PC 差很多。现在用的 MacBook Pro:

CPU 实在是不给力。
正在变成开源公司的微软现在对开发者越来越重视了,对大家来说真是个好消息。