创建出色的表单
学习google的web基础的学习笔记,from Create amazing forms。
表单中需要填写的内容应当尽量少。
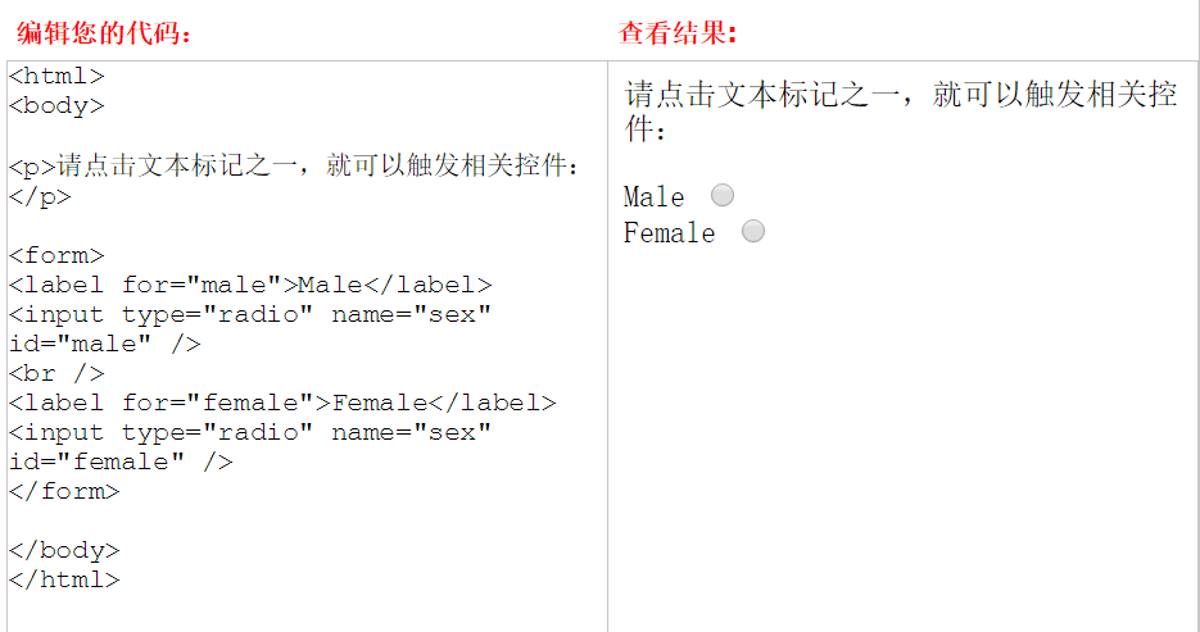
每一项都要有一个label。label标签为input元素定义标注。此外,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的 for 属性应当与相关元素的 id 属性相同。
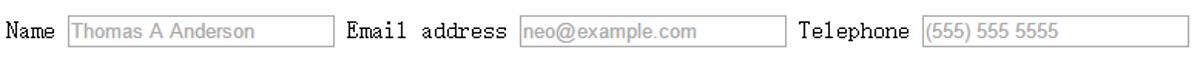
使用placeholder来提示用户输入的内容。

当有输入时,提示内容会消失。
autofocus 属性
在某些表单上,例如 Google 首页,需要用户做 的唯一操作是填写一个特定字段,就可以加上 autofocus 属性。 在设置了此属性时,桌面浏览器会立即将焦点移到输入 字段,使用户可以轻松快速地开始填写表单。 移动 浏览器会忽略 autofocus 属性,以防止键盘随机 显示。
要小心使用 autofocus 属性,因为它将侵占键盘焦点, 并且可能阻止使用退格符 来进行导航。1
<input type="text" autofocus...>
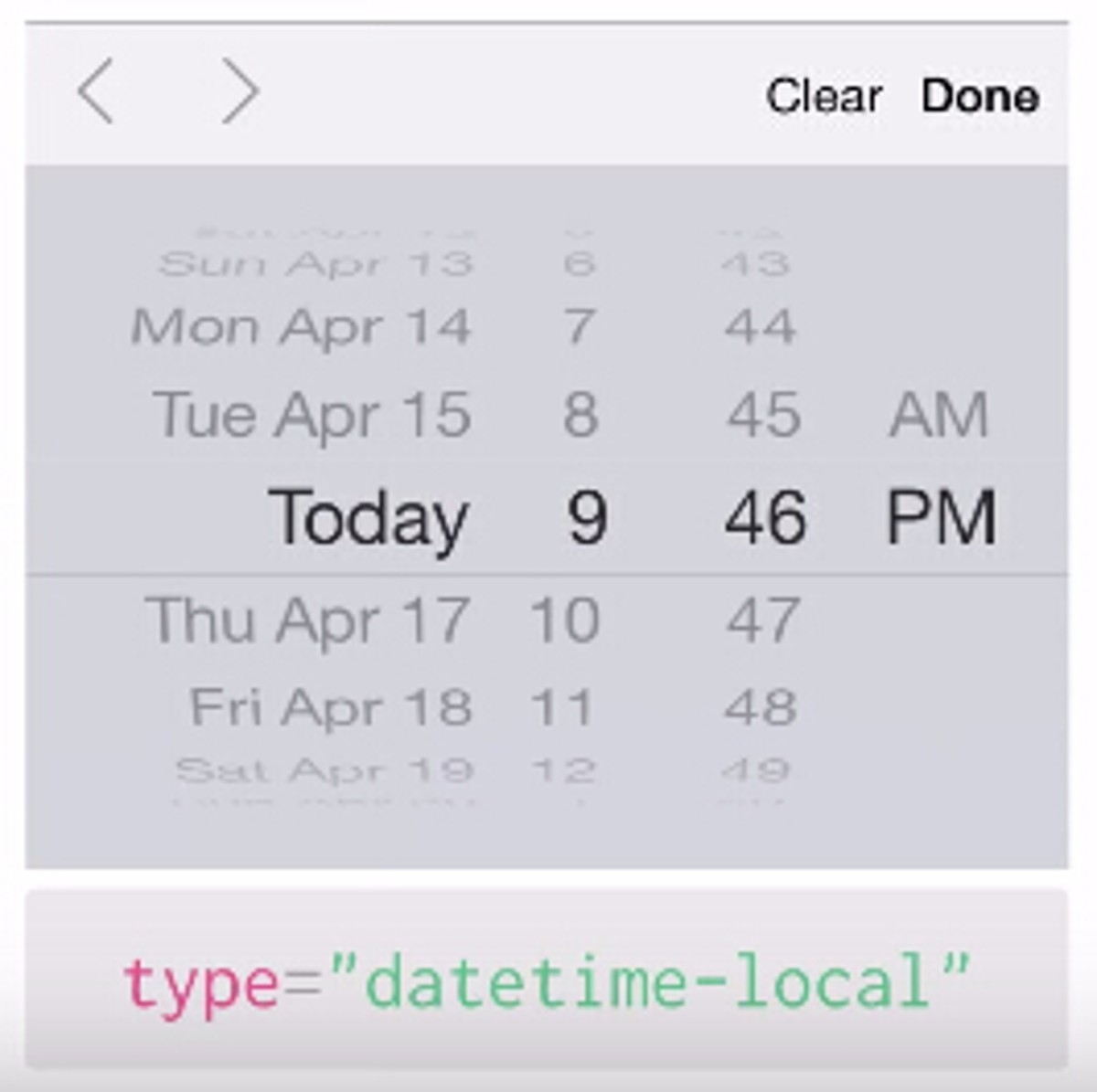
type属性可以帮助手机浏览器弹出正确的键盘:

使用 datalist 在输入时提供建议值
datalist 元素不是输入类型,而是与一个表单字段关联的 建议输入值的列表。 它允许浏览器在用户输入时 建议自动完成选项。 datalist 元素与 select 元素不同,它无需用户浏览长列表来 找出所需的值,也不限制用户只能选择 这些选项,此元素在用户输入时提供提示。
1
2
3
4
5
6
7<label for="frmFavChocolate">Favorite Type of Chocolate</label>
<input type="text"name="fav-choc"id="frmFavChocolate"list="chocType">
<datalist id="chocType">
<optionvalue="white">
<optionvalue="milk">
<optionvalue="dark">
</datalist>使用元数据来实现自动完成
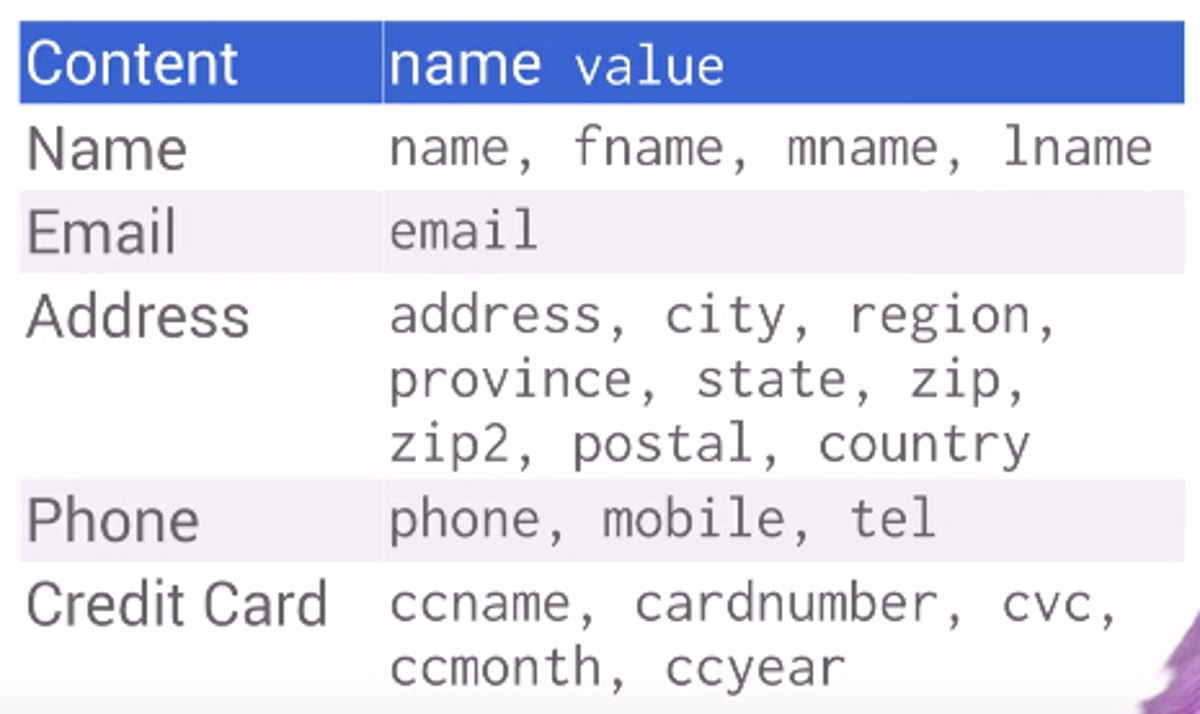
当网站自动填写一些常见字段(如姓名、电子邮件地址和其他常用字段) 为用户节省时间时,用户会很喜欢,并且还能 帮助减少潜在的输入错误,尤其是在使用虚拟键盘和 很小的设备时。
浏览器使用许多启发方法,根据 用户之前指定的数据 来确定可以 自动填充哪些字段,并且您可以为每个 输入元素提供 name 属性和 autocomplete 属性来提示浏览器。
例如,要提示浏览器应给表单自动填写 用户名、电子邮件地址和电话号码,应当使用:
1
2
3
4
5
6
7
8<label for="frmNameA">Name</label>
<input type="text" name="name" id="frmNameA" placeholder="Full name" required autocomplete="name">
<label for="frmEmailA">Email</label>
<input type="email" name="email" id="frmEmailA" placeholder="name@example.com" required autocomplete="email">
<label for="frmEmailC">Confirm Email</label>
<input type="email"name="emailC"id="frmEmailC"placeholder="name@example.com"requiredautocomplete="email">
<label for="frmPhoneNumA">Phone</label>
<input type="tel"name="phone"id="frmPhoneNumA"placeholder="+1-555-555-1212"requiredautocomplete="tel">
实时反馈用户的输入,不要在整个表单填写完成以后才反馈输入错误的地方。
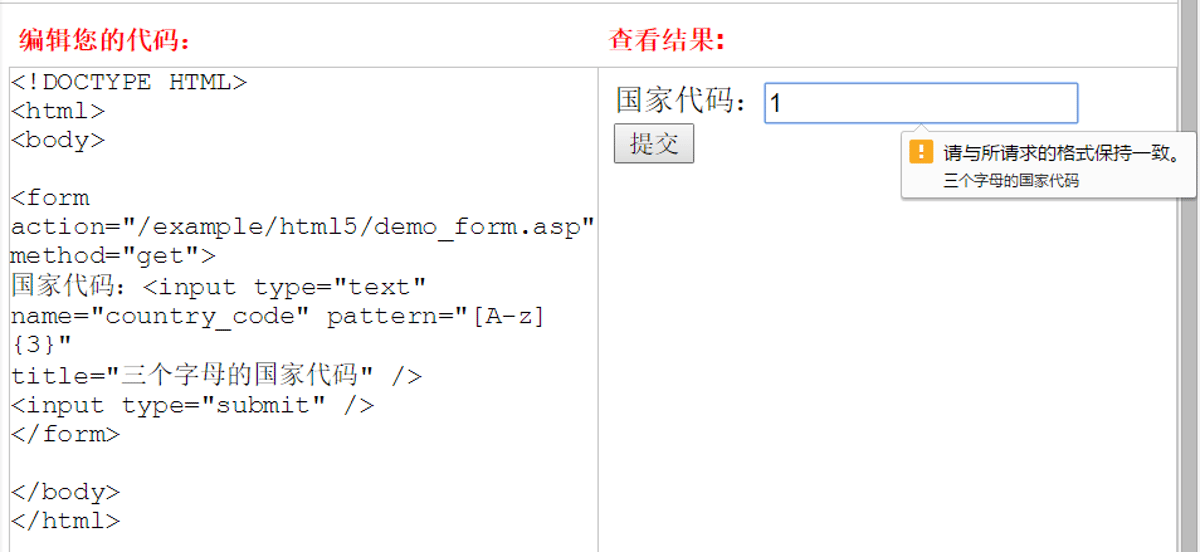
使用input标签的pattern属性来检查输入,属性值是正则表达式。
使用title属性来描述模式,title属性会在用户输入错误时显示。
pattern属性可用于以下type类型的输入:text, search, url, telephone, email 以及 password 。

1
<input type="text" pattern="^/d{5,6}(?:[-\\s]\\d{4})?$"...>
使用required属性,使得表单才提交时该项必须有值。
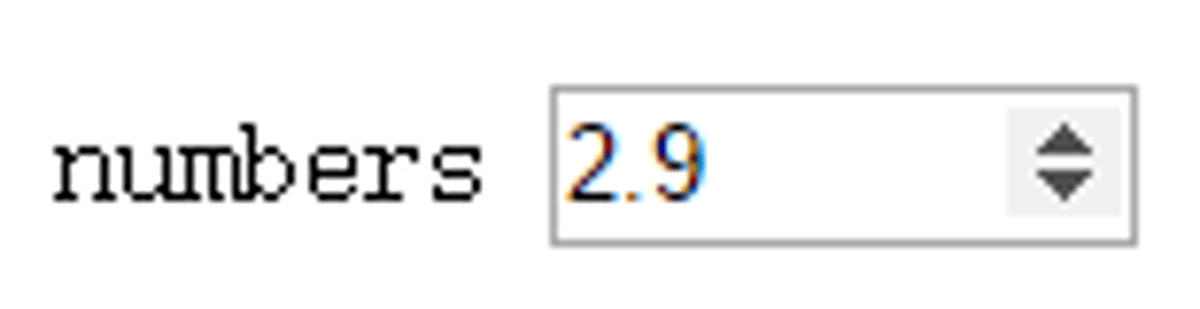
对于数字类型的输入,例如numbers, ranges, dates, times。可以使用 min和max属性来确定最大最小值,这会使得输入框出现箭头来调整大小:

并且还可以使用step来设定点击箭头进行调整的步长。
maxlength属性用于限制最长输入:
1
<input type="text"id="83filename"maxlength="12"...>
同理还有minlength
1
<input type="text"id="83filename"minlength="8"...>
novalidate 属性
在某些情况下,即使表单包含无效的输入,您也可能想允许 用户提交表单。 为此,可给表单元素或单独的输入字段加上 novalidate 属性。 在这种情况下,所有伪类和 JavaScript API 仍将允许您检查表单是否通过验证。
1
2
3
4<form role="form" novalidate>
<label for="inpEmail">Email address</label>
<input type="email"...>
</form>使用 JavaScript 实现更复杂的实时验证
当内置验证加上正则表达式还不够时,可以使用 约束验证 API, 这是一个用于处理自定义验证的强大工具。
此 API 使您能够进行各种验证, 例如设置自定义错误,检查一个元素是否有效,并确定 元素无效的原因:
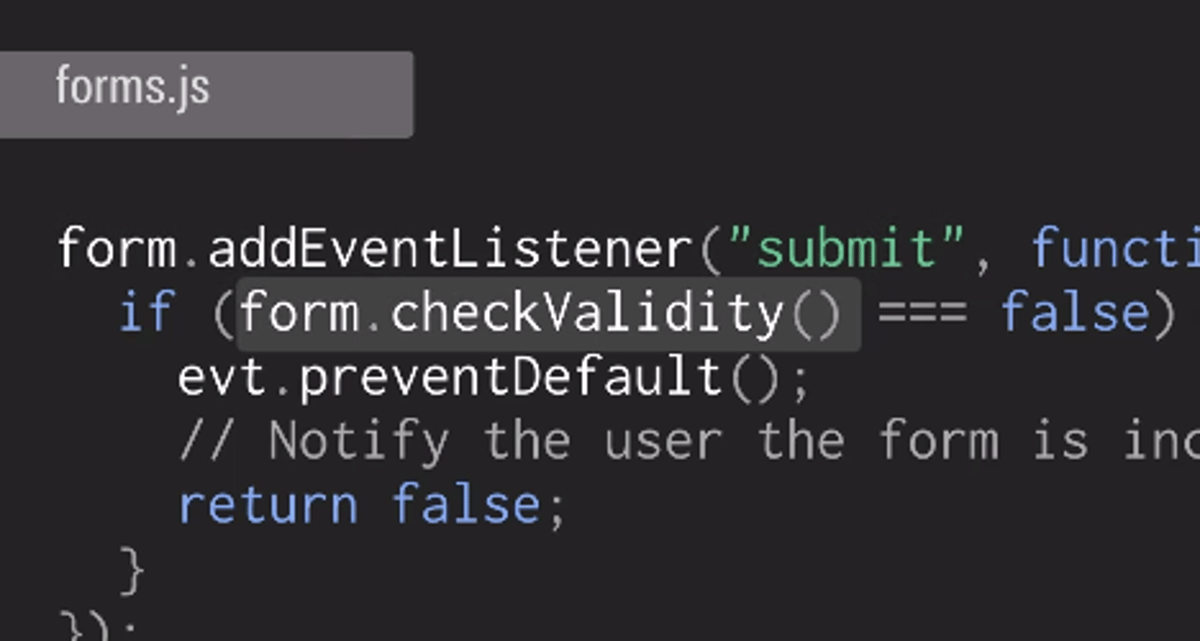
API 描述 setCustomValidity() 设置自定义验证消息,并将 ValidityState 对象的 customError 属性设置为true。 validationMessage 返回一个字符串,说明输入值未通过验证测试的原因。 checkValidity() 如果所有元素满足其所有约束条件,则返回 true,否则返回false。 由开发者决定在检查返回 false 时页面如何响应。 reportValidity() 如果所有元素满足其所有约束条件,则返回 true,否则返回false。 当页面响应 false 时,向用户报告约束问题。 validity 返回一个表示元素有效状态的 ValidityState 对象。 例如,添加listener在表单提交之前使用checkValidity()函数来检查表单的有效性

如果检查不通过,拒绝提交,然后通知用户错误的原因。
还可以设置自定义验证消息
如果字段未通过验证,可使用 setCustomValidity() 来将字段标记为无效 并解释字段未通过验证的原因。
例如,注册表单可能 要求用户通过输入两次来确认其电子邮件地址。 对第二个输入使用 blur 事件,以验证两个输入值,并设置相应的 响应。 例如:
1
2
3
4
5
6
7if (input.value!=primaryEmail) { // the provided value doesn't match the primary email addressinput.
setCustomValidity('The two email addresses must match.');
console.log("E-mail addresses do not match", primaryEmail, input.value);
}
else { // input is valid -- reset the error message
input.setCustomValidity('');
}实时显示反馈
在用户提交表单之前,就在每个字段提供可视指示,提示 用户是否已正确填写表单,这样做很有帮助。
HTML5 也引入了很多新的伪类,可以用于根据输入值或属性来设置 输入的样式。
伪类 用途 :valid 明确地设置当输入值符合所有验证要求时,要使用的输入值样式。 :invalid 明确地设置在输入值不符合所有验证要求时,要使用的输入值样式。 :required 明确地设置已设定 required 属性的输入元素的样式。 :optional 明确地设置未设定 required 属性的输入元素的样式。 :in-range 明确地设置在输入值处于范围内时 number 输入元素的样式。 :out-of-range 明确地设置在输入值超出范围时 number 输入元素的样式。 验证是立即进行的,意味着当页面加载时,即使用户 尚未填写各字段,就可以将字段标记为无效。
它还意味着,用户正在输入时就可能看到 提示样式无效。 为防止此问题,可以将 CSS 与 JavaScript 结合,只在用户已访问此字段时才显示无效的样式。
1
2
3
4
5
6input.dirty:not(:focus):invalid{
background-color:#FFD9D9;
}
input.dirty:not(:focus):valid{
background-color:#D9FFD9;
}1
2
3
4
5
6
7
8
9
10
11
12var inputs=document.getElementsByTagName("input");
var inputs_len=inputs.length;
var addDirtyClass=function(evt){
sampleCompleted("Forms-order-dirty");
evt.srcElement.classList.toggle("dirty",true);
};
for(vari=0;i<inputs_len;i++){
var input=inputs[i];
input.addEventListener("blur",addDirtyClass);
input.addEventListener("invalid",addDirtyClass);
input.addEventListener("valid",addDirtyClass);
}
总结一下:
- fewest inputs.
- easy to understand.
- have large tap targets.
- use the right keyboards.
- give users lots of feedback.