《HTML and CSS Design and Build Websites》笔记
最近看完了《HTML and CSS Design and Build Websites》,记了一下自己不熟悉的内容。
HTML
相对路径的写法
../用来表示当前目录的上一级目录。 / 会返回整个站点的主页。
在新窗口中打开连接
1 | <a href="<http://www.imdb.com>" target="_blank"> |
id属性的值应当以字母或者下划线开始,不能是数字或者其他字符。
所有的图像都应当有alt属性。没有意义的图像alt属性值可以留空。
创建图像的三个法则:
图像应该存储在正确的格式。
- 当图片的色彩很丰富时,使用JPEG。
- 当图片的颜色比较少,或者有大片相同颜色区域的时候,使用GIF或者PNG。
存储的图像应该和显示时的大小一样。可以使用的工具有:Adobe Photoshop、Photoshop Elements等

使用正确的分辨率。电脑屏幕大概是72ppi,用于网页的图像应该保存在72ppi(手机要高的多)。
向量图的好处是改变图像的大小不会影响它的质量。例如SVG。
创建半透明的图像需要用到两种格式。
如果透明区域有直的边缘并且百分之百透明,可以将图像存储为GIF。
如果透明区域有斜线或者圆的边缘,或者希望是半透明的,应当存储为PNG图像。
HTML5中的两个标签:
1 | <figure> |
td标签中td意思是table data。
可以在th上使用scope标签来指示他是行的头还是列的头。
1 | <table> |
thead, tbody, tfoot
<thead>, <tbody>, <tfoot>
使用这些标签的一个原因是如果表格非常的长,当滚动的时候浏览器可以保持head和foot一直显示。(但是很多浏览器还没有支持)
表格中的内容提交给服务器时,是成name/value对的。
from标签永远应该有action属性,并且通常有method和id属性。
1 | <form action="<http://www.example.com/subscribe.php>" method="get"> |
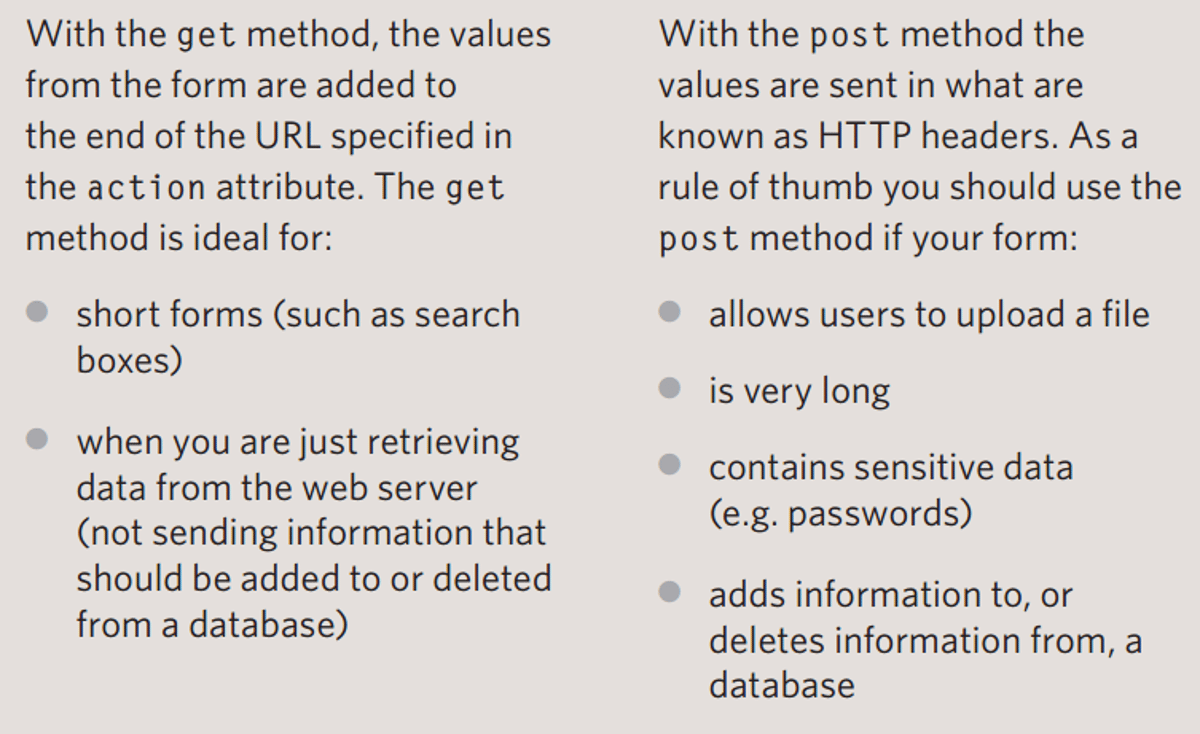
表格可以用两种方式发送,get或者post。

和其他input元素不同,textarea应当有结束标签。
1 | <textarea> |
下拉列表选择
1 | <form action="<http://www.example.com/profile.php>"> |
下拉列表选择和单选很相似,有两个关键的因素决定选择哪个:
- 如果用户需要立刻看到所有的选项,那么应该选择单选。
- 如果选项非常的长,那么应该选择下拉列表。
不能使用get方法来发送文件。
将input的type设置为image可以使用图片作为按钮。
1 | <form action="<http://www.example.org/subscribe.php>"> |

label标签在不同情况下应该放在不同位置。
应该放在左边或者上面的情况:
- 文字输入(Text inputs)
- 文字区域(Text areas)
- 选择框(Select boxes)
- 上传文件(File uploads)
应该放在右边的情况:
- 每个单独的单选(Individual checkboxes)
- 每个单独的多选(Individual radio buttons)

使用fieldset和legend来将表格分组,放在from标签内。
1 | <fieldset> |
块级元素和内联元素
- 块级:
,
,
- , and
- .
- 内联:, , , and
.
meta元素
- description,不应超过155个字符。
- keywords
- robots,用来指示搜索引擎是否应该将这个页面添加到搜索结果中。
- author
- pragma,用来阻止浏览器缓存页面。
- expires
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<html>
<head>
<title>Information About Your Pages</title>
<meta name="description"
content="An Essay on Installation Art" />
<meta name="keywords"
content="installation, art, opinion" />
<meta name="robots"
content="nofollow" />
<meta http-equiv="author"
content="Jon Duckett" />
<meta http-equiv="pragma"
content="no-cache" />
<meta http-equiv="expires"
content="Fri, 04 Apr 2014 23:59:59 GMT" />
</head>
<body>
</body>
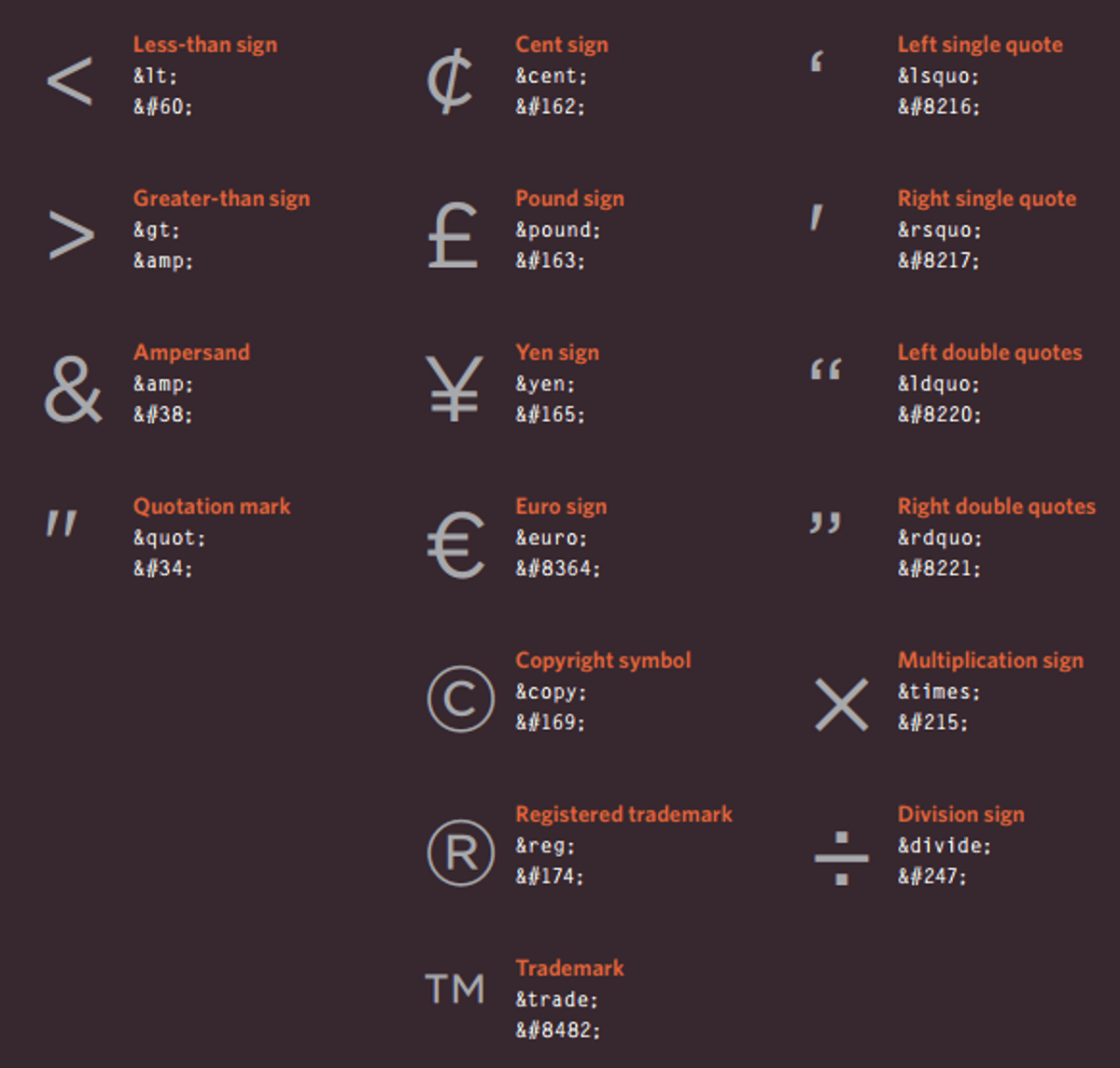
</html>特殊符号(escape characters)

在网页中插入Flash
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<html>
<head>
<title>Adding a Flash Movie</title>
<script type="text/javascript" src="<http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js>">
</script>
<script type="text/javascript">
swfobject.embedSWF("flash/bird.swf", "bird", "400", "300", "8.0.0");
</script>
</head>
<body>
<div id="bird"><p>An animation of a bird taking a shower</p>
</div>
</body>
</html>不同浏览器支持的视频格式
- H264: IE and Safari
- WebM: Android, Chrome, Firefox, Opera
使用video添加视频(HTML5)
参考文档:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video_jun_k
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<html>
<head>
<title>Adding HTML5 Video</title>
</head>
<body>
<video src="video/puppy.mp4"
poster="images/puppy.jpg"
width="400" height="300"
preload
controls
loop>
<p>A video of a puppy playing in the snow</p>
</video>
</body>
</html>使用audio添加音频(HTML5)
参考文档:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/audio
声音格式:
- MP3: Safari 5+, Chrome 6+, IE9
- Ogg Vorbis: Firefox 3.6, Chome 6, Opera 1.5, IE9
1
2
3
4
5
6
7
8
9
10
11
12
<html>
<head>
<title>Adding HTML5 Audio</title>
</head>
<body>
<audio src="audio/test-audio.ogg"
controls autoplay>
<p>This browser does not support our audio format.</p>
</audio>
</body>
</html>为了更好的兼容性,同时插入html5和flash视频的方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<html>
<head>
<title>Flash, Video and Audio</title>
<script type="text/javascript"
src="<http://ajax.googleapis.com/ajax/libs/>
swfobject/2.2/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
var params = {movie: "../video/puppy.flv"};
swfobject.embedSWF("flash/osplayer.swf", "snow",
"400", "320", "8.0.0", flashvars, params);</script>
</head>
<body>
<video poster="images/puppy.jpg" width="400"
height="320" controls="controls">
<source src="video/puppy.mp4" type='video/mp4;
codecs="avc1.42E01E, mp4a.40.2"' />
<source src="video/puppy.webm" type='video/webm;
codecs="vp8, vorbis"' />
<div id="snow">
<p>You cannot see this video of a puppy playing
in the snow because this browser does not
support our video formats.</p>
</div>
</video>
</body>
</html>CSS
CSS选择器
名字 选择器 UNIVERSAL SELECTOR * {} TYPE SELECTOR h1, h2, h3 {} CLASS SELECTOR .note {} ID SELECTOR #introduction {} CHILD SELECTOR li>a {} DESCENDANT SELECTOR p a {} ADJACENT SIBLING SELECTOR h1+p {} GENERAL SIBLING SELECTOR h1~p {} EXISTENCE p[class] EQUALITY p[class=”dog”] SPACE p[class~=”dog”] PREFIX(以d开头) p[attr^”d”] SUBSTRING(包含有do) p[attr*”do”] SUFFIX(以g结尾) p[attr$”g”] 可以在任何CSS属性值后面加上!important来指明这条属性值要更加重要,可以覆盖应用在相同元素上的其他属性值。
1
2
3
4
5
6p b {
color: blue ;
}
p b {
color: violet;
}有些CSS属性是会向下继承的,有些不会。可以使用inherit来使得当前元素继承其父元素的值。
1
2
3a {
padding: inherit;
}一些在线测试网站兼容性的网站:
表示颜色的三种方法
- RGB值:rgb(100,100,90)
- HEX码:#ee3e80
- 颜色名字:DarkCyan
检查网站对比度是否合适的网站:
www.snook.ca/technical/colour_contrast/colour.html
opacity, rgba设置元素的透明度(CSS3)
1
2
3
4
5
6
7
8p.one {
background-color: rgb(0,0,0);
opacity: 0.5;
}
p.two {
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.5);
}p.two写两条是为了保证不支持rgba的浏览器。
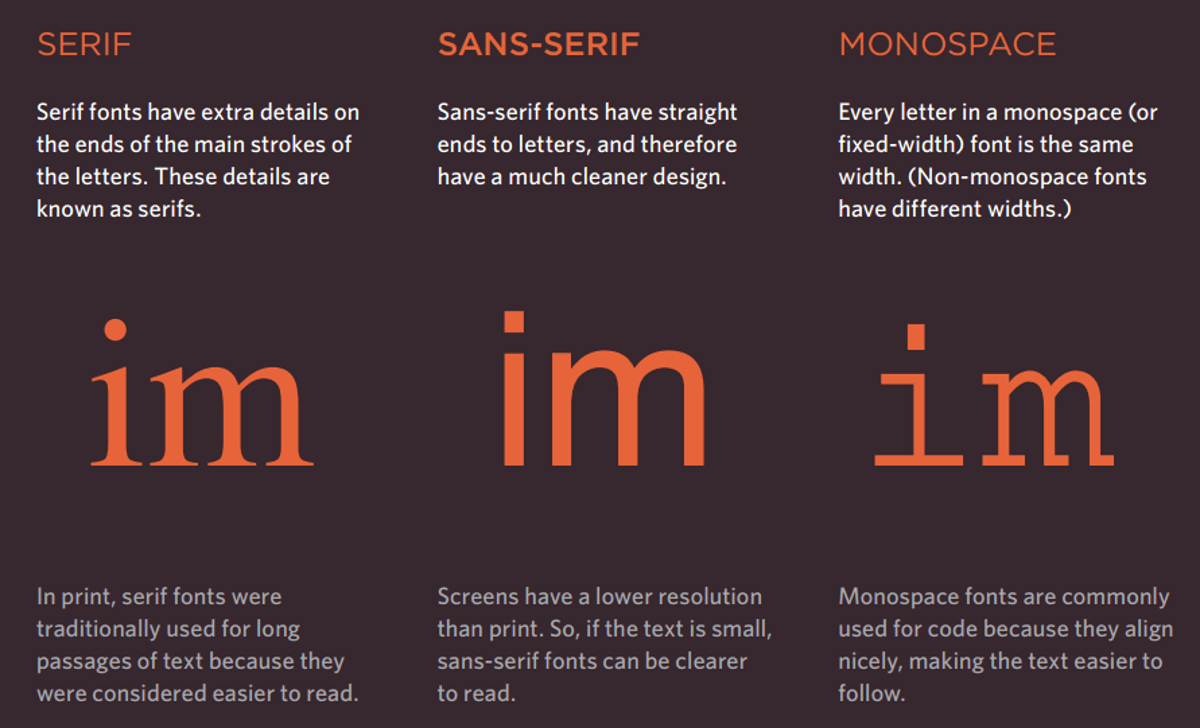
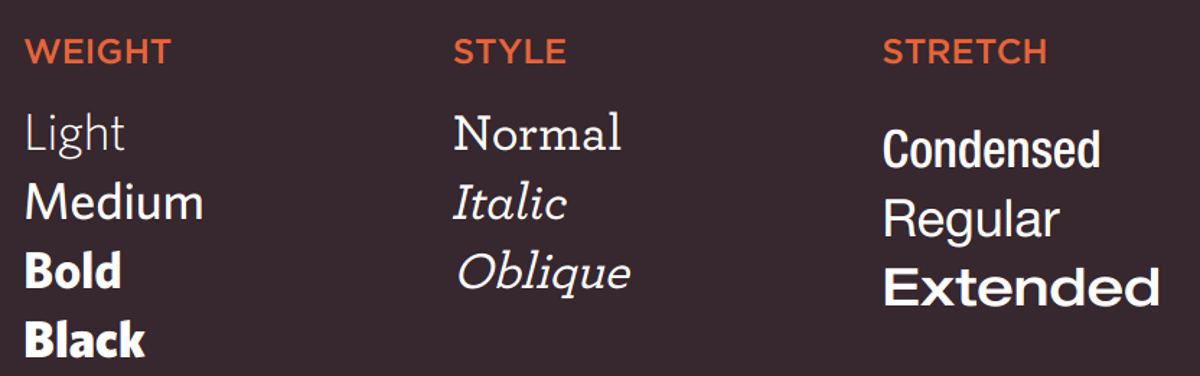
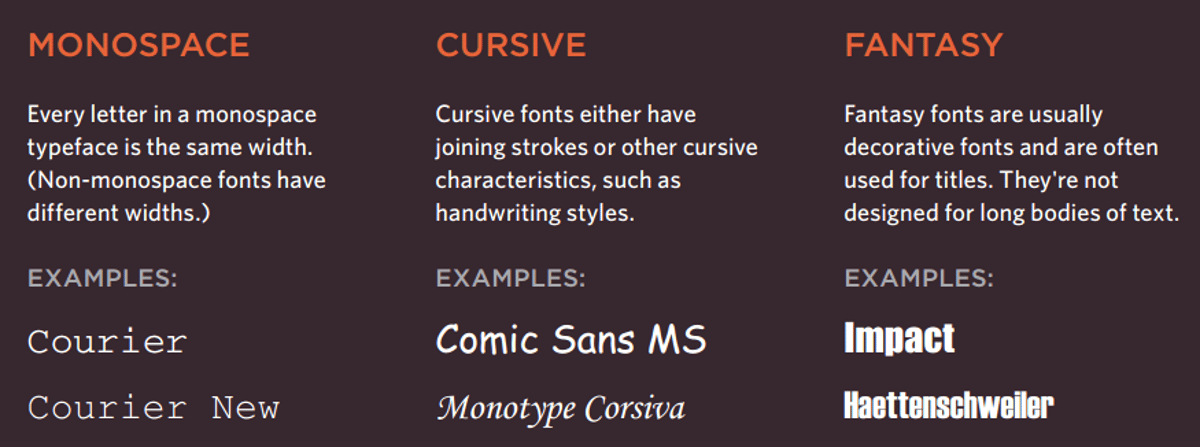
不同的字体样式


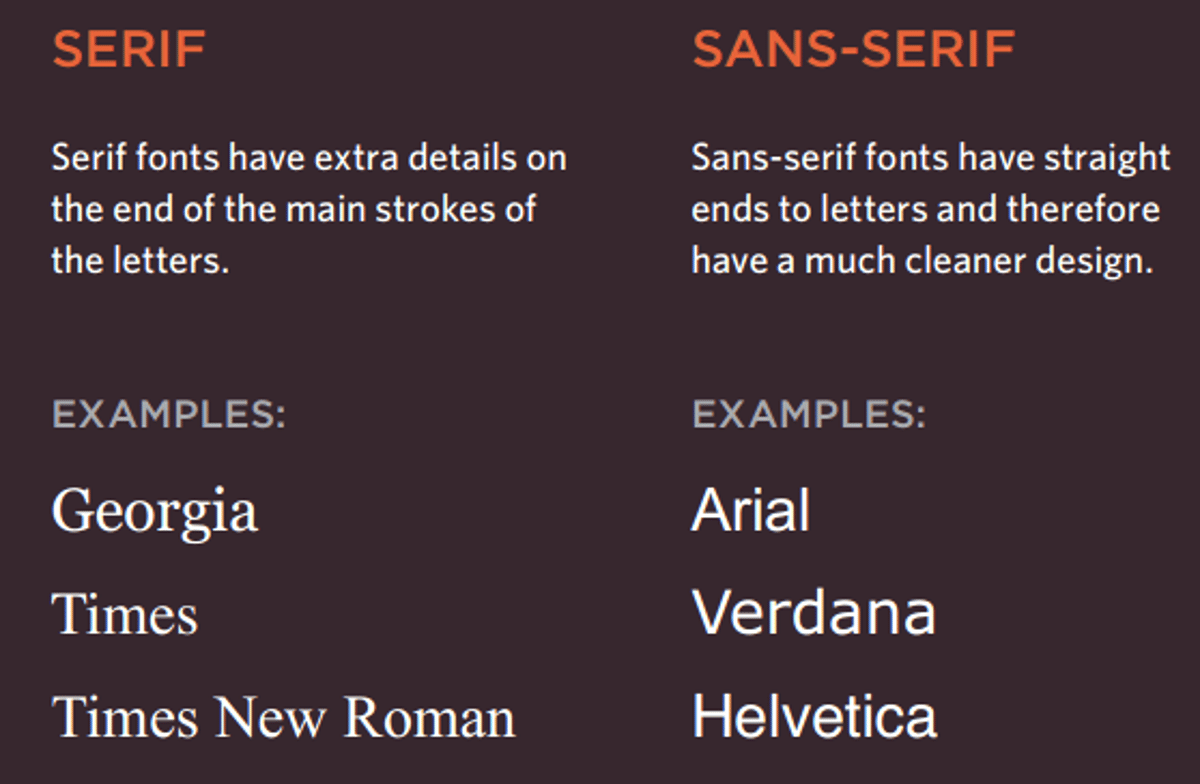
可以使用的一些字体


如果一个字体的名字超过一个词,需要用双括号括起来。
1
2
3a {
font-family: "Courier New";
}浏览器的默认字体大小是16px。
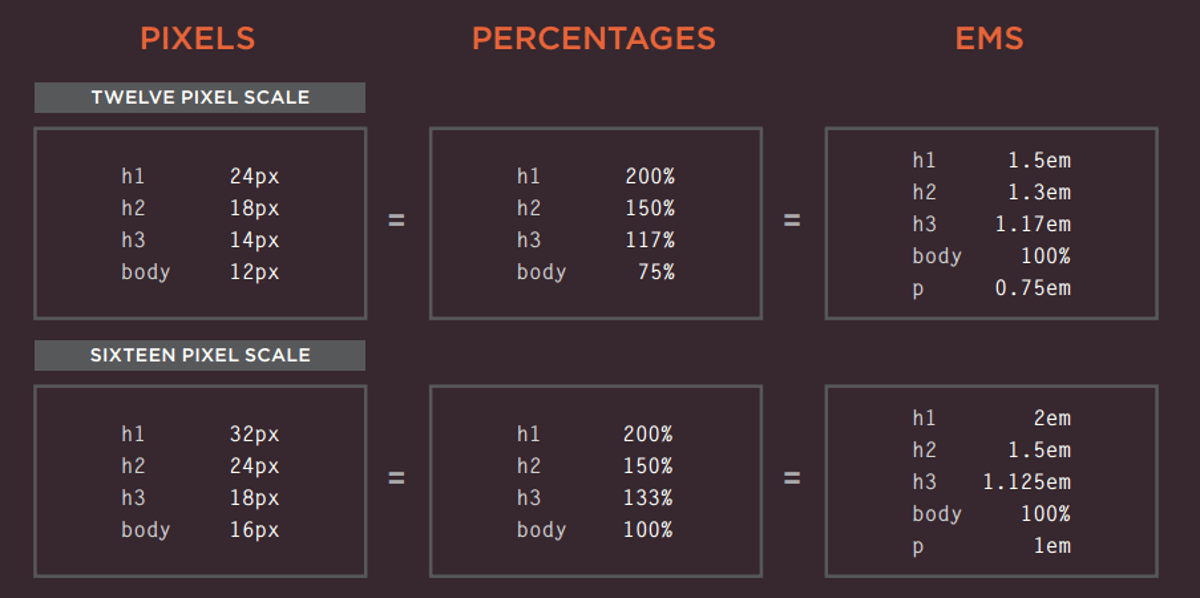
字体大小

使用@font-face可以使用用户电脑上不存在的字体,需要指定一个下载该字体的地址。
1
2
3
4
5
6
7@font-face {
font-family: 'ChunkFiveRegular';
src: url('fonts/chunkfive.eot');
}
h1, h2 {
font-family: ChunkFiveRegular;
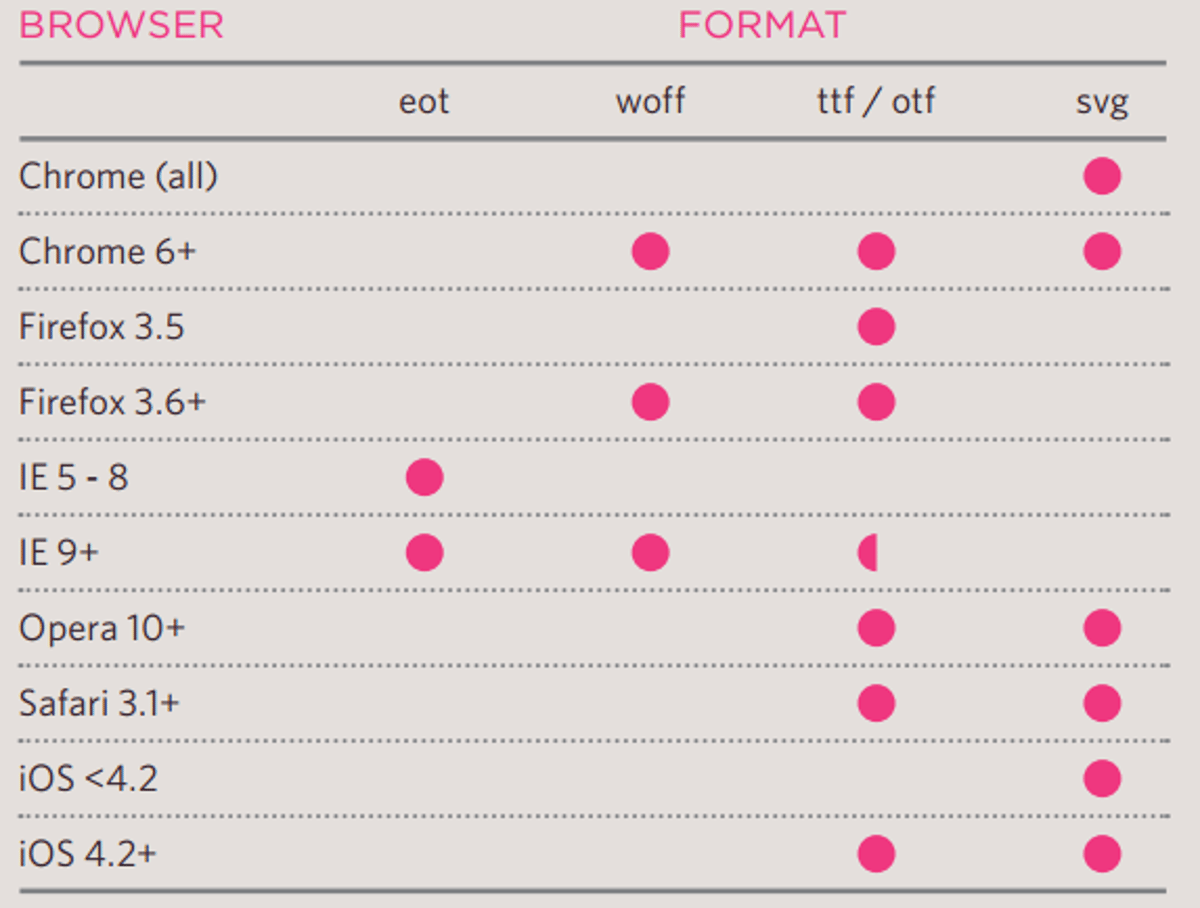
}浏览器支持的字体格式

可以使用这个网站转化字体的格式:www.fontsquirrel.com/fontface/generator
应该以这个顺序使用字体格式:eot, woff, ttf/otf, svg。
行间距应该大于词之间的距离。
行间距推荐设置为1.4到1.5em。
line-height的值最好用ems给出,而不是pixels,因为用户可以能会自己调整字体的大小。
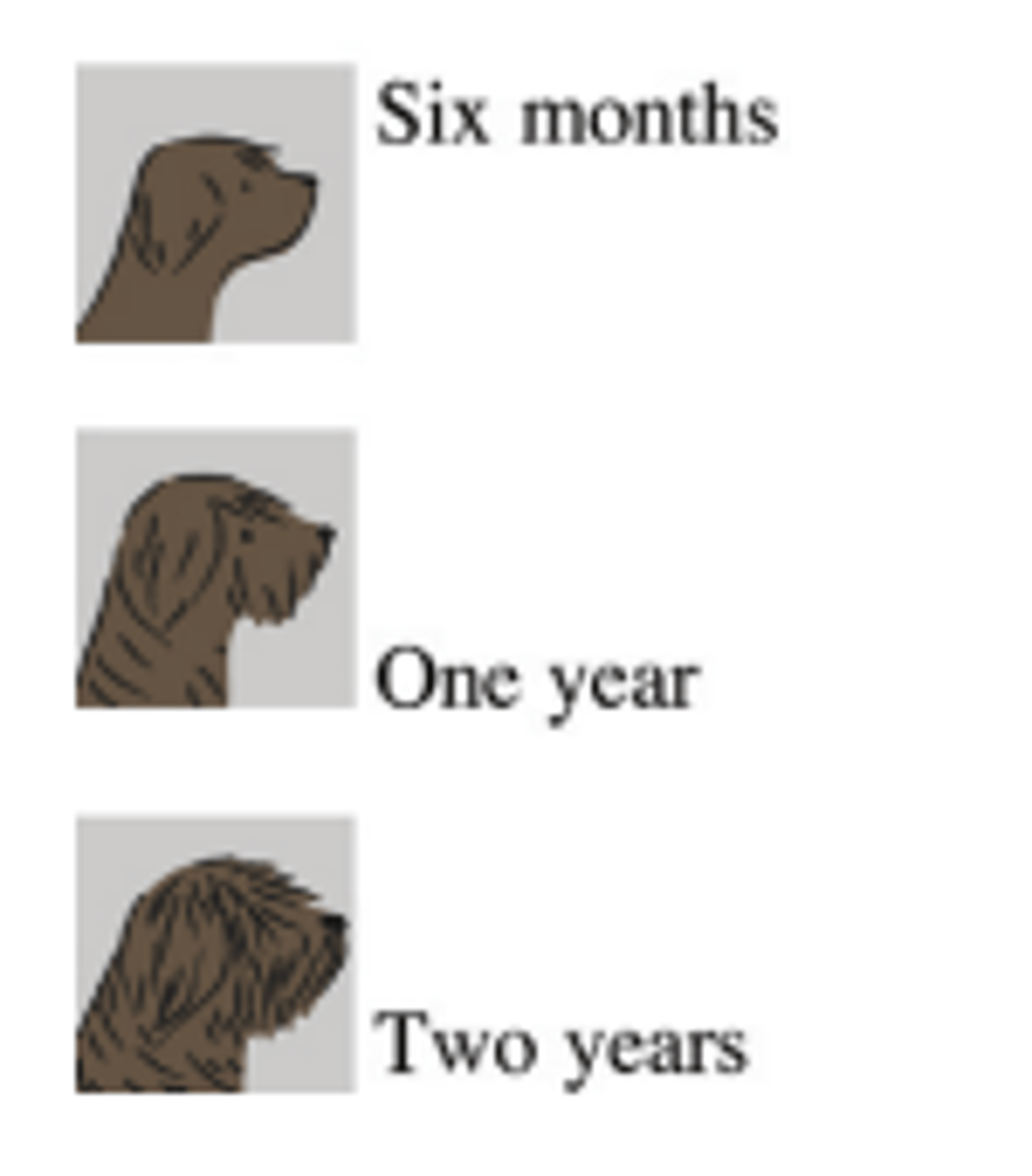
vertical-align不是用来在块元素中垂直居中的,尽管在
和 有垂直居中的效果。 最好是用在内联元素。
1
2
3
4
5
6
7
8
9#six-months {
vertical-align: text-top;
}
#one-year {
vertical-align: baseline;
}
#two-years {
vertical-align: text-bottom;
}
可以使用的值有:
- baseline
- sub
- super
- top
- text-top
- middle
- bottom
- text-bottom
也可以用长度自己定义。
隐藏字体
1
2
3SELECTOR {
text-indent: -9999px;
}单独设置第一个字和第一行
1
2
3
4SELECTOR:first-letter,
SELECTOR:first-line {
}设置访问之前连接的样子
1
a:link{}
设置访问之后连接的样子
1
a:visited{}
overflow
1
2
3
4
5
6p.one {
overflow: hidden;
}
p.two {
overflow: scroll;
}如果一个box的bottom margin和另一个box的top margin接触了,则只会显示比较大的一个margin
visibilitiy属性可以使一个box隐藏,但是它原本的空间会保留
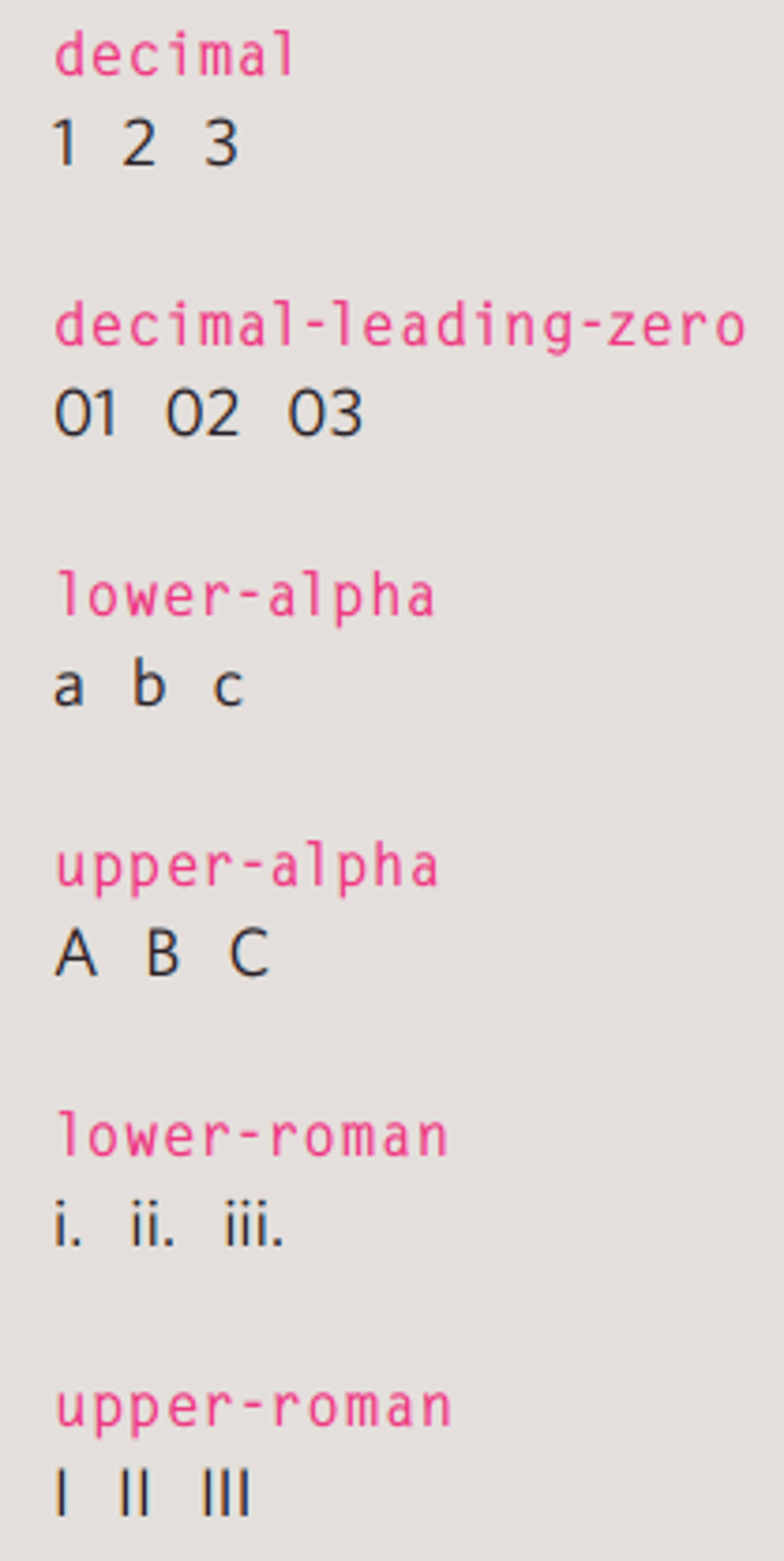
list-style-type用来改变列表的样式
无序列表的样式:

有序列表的样式:

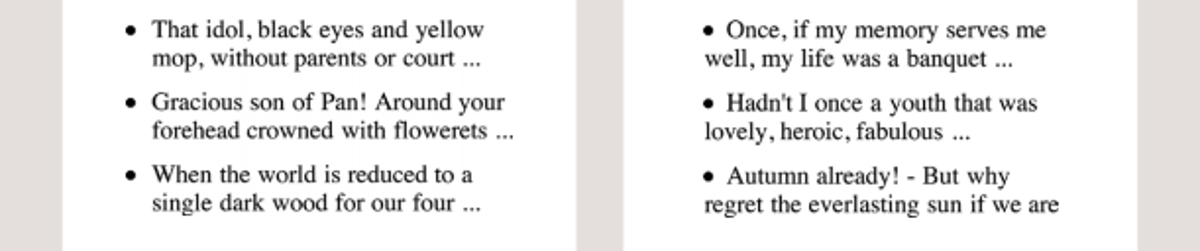
list-style-position用来改变列表标记显示的位置,可以用的值有outside和inside

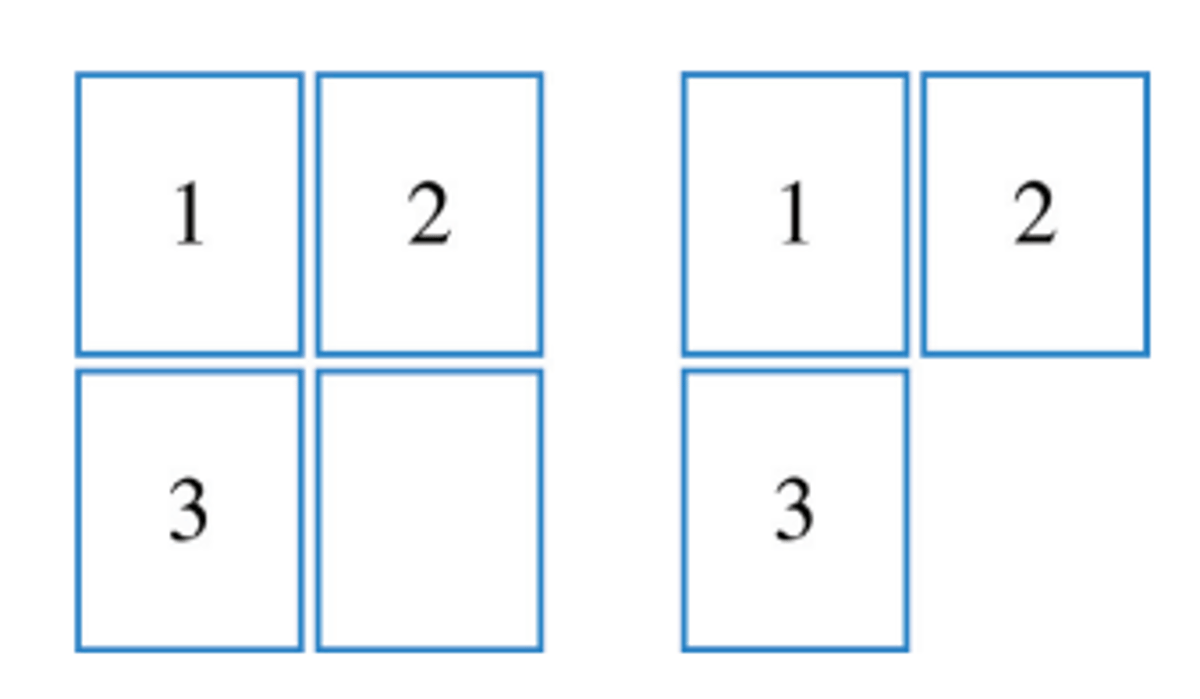
empty-cells用来设置是否显示空的表格单元,可以使用的值有show, hide, inherit

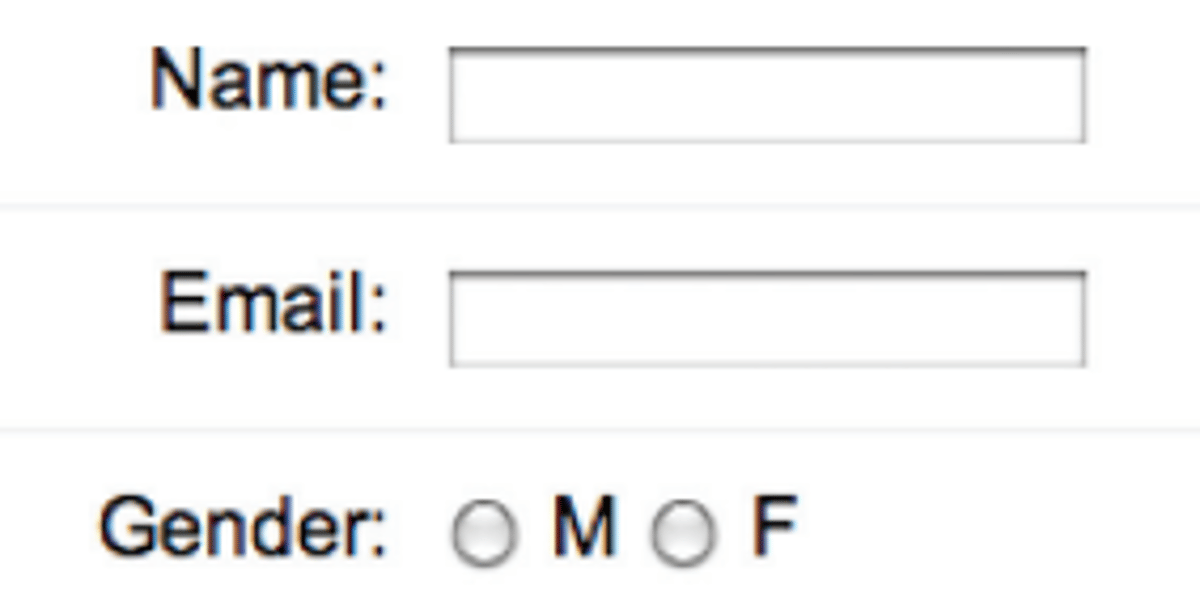
表格最常需要修饰的地方
- text inputs和text areas
- 提交按钮
- label,对齐
将表格的label浮动,并且设置宽度,可以使得表格对齐(因为内联元素会包围在浮动元素周围)

cursor用来控制显示的指针
- auto
- crosshair
- default
- pointer
- move
- text
- wait
- help
- url(“cursor.gif”);
页面通常设计成960-1000pixels宽
添加多个CSS到一个页面中的方法
- CSS文档中可以使用@import方法来引入其他的CSS文档
- 在HTML中可以使用多个来引用不同的CSS文档
使用@import时,含有@import的CSS文档中的内容要比含有的@import内容优先级高
background-attachment设置背景是否随着滚动而移动
可能的值有fixed和scroll。
其他
HTML5布局
1
2
3
4
5
6
7<header><footer>
<nav>
<article>
<aside>
<section>
<hgroup>
<figure><figcaption>使老版本的浏览器也支持HTML5元素
1
2
3
4<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/
trunk/html5.js"></script>
<![endif]-->建网站时需要考虑的问题
- Who is the Site For?
- Why People Visit Your Website
- What Your Visitors are Trying to Achieve
- What Information Your Visitors Need
- How Of ten People Will Visit Your Site
0%