写给大家看的设计书
Web 前端开发跟设计师直接打交道,多少也要懂一些设计,这本书作为入门很好。
设计原则
四大基本原则:对比(Contrast)、重复(Repetition)、对齐(Alignment)、亲密性(Proximity)
亲密性
将相关的项组织在一起。
根本目的是实现组织性。
页面上视觉点不应太多,将相关元素归在一组成为一个视觉单元。
避免一个页面上有太多孤立元素。
对齐
每一项都应当与页面上的某个内容存在某种视觉关系。
居中对齐会显的比较软,左右对齐更有力度。
同一时间只使用一种对齐方式。
统一性:让页面上的所有元素看上去统一、有联系且彼此相关。
重复
设计的某些方面需要在整个作品中重复。
目的:统一、增强视觉效果。
不是要求所有一致,是从中挑出一些内容,重复它们的具体某一特性。
避免重复太多。
对比
必须强烈才有效。
字体、线宽、颜色、形状、大小、空间等。
颜色运用
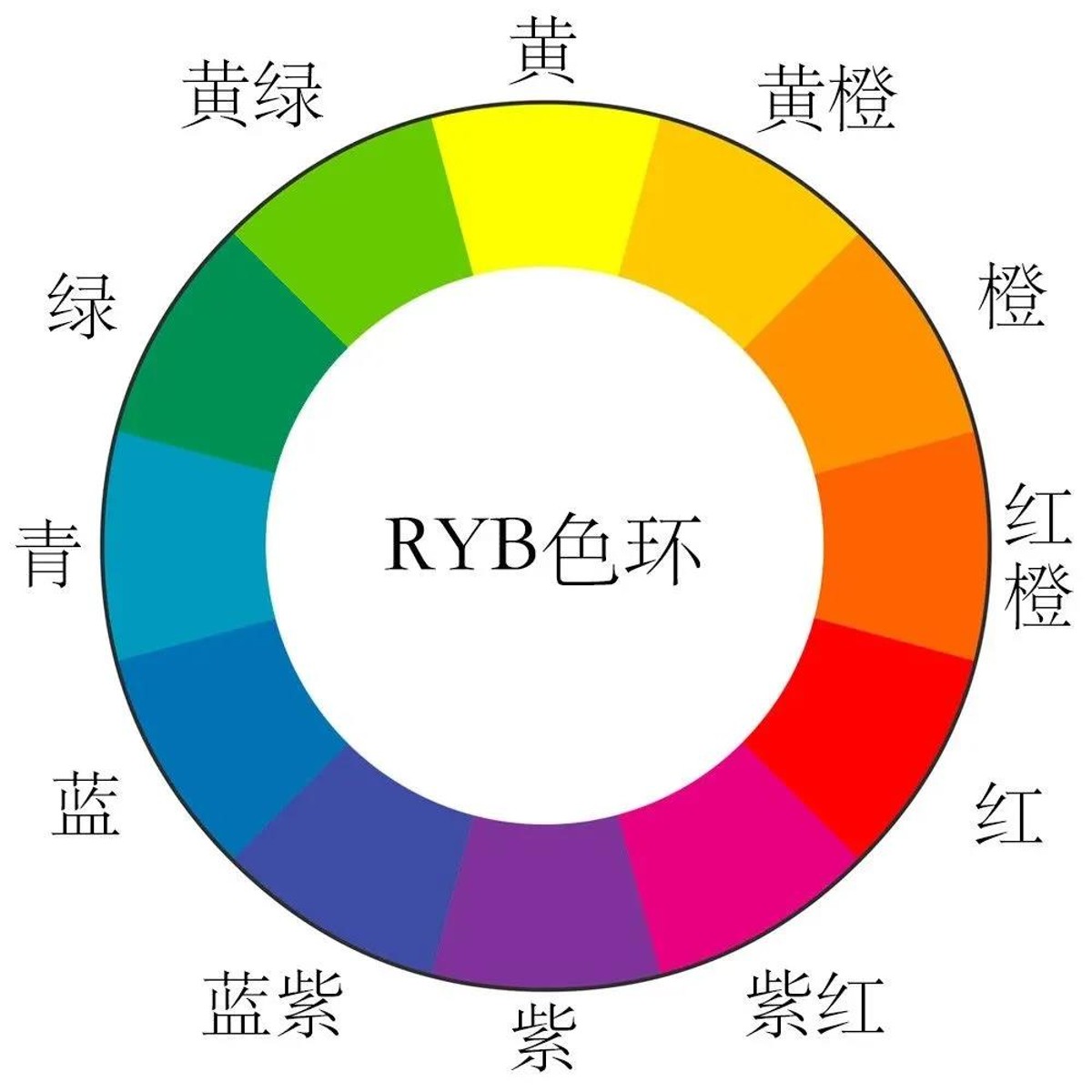
色轮

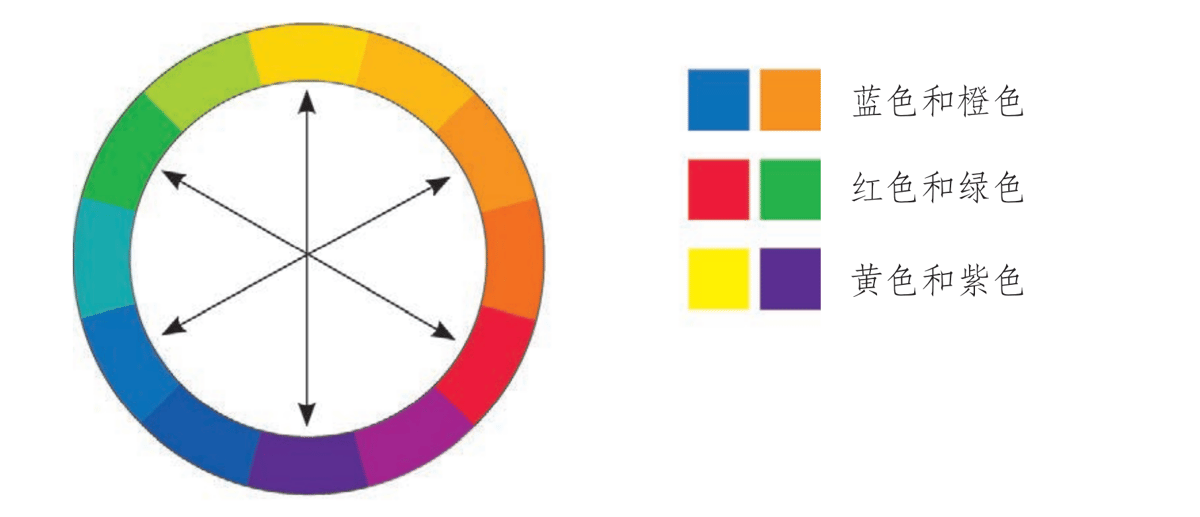
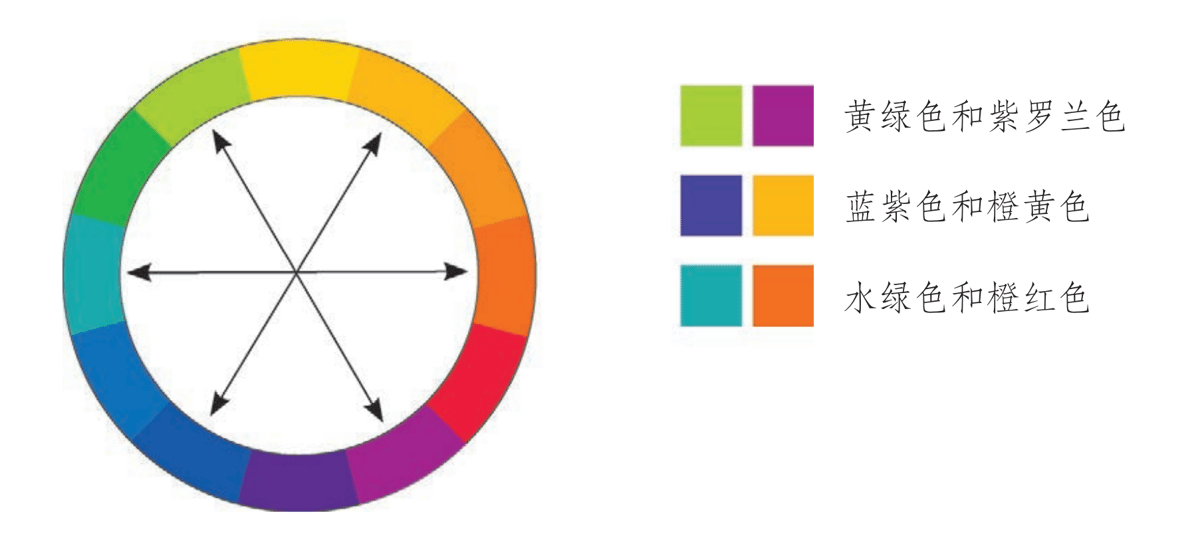
互补(色轮上相对的颜色)


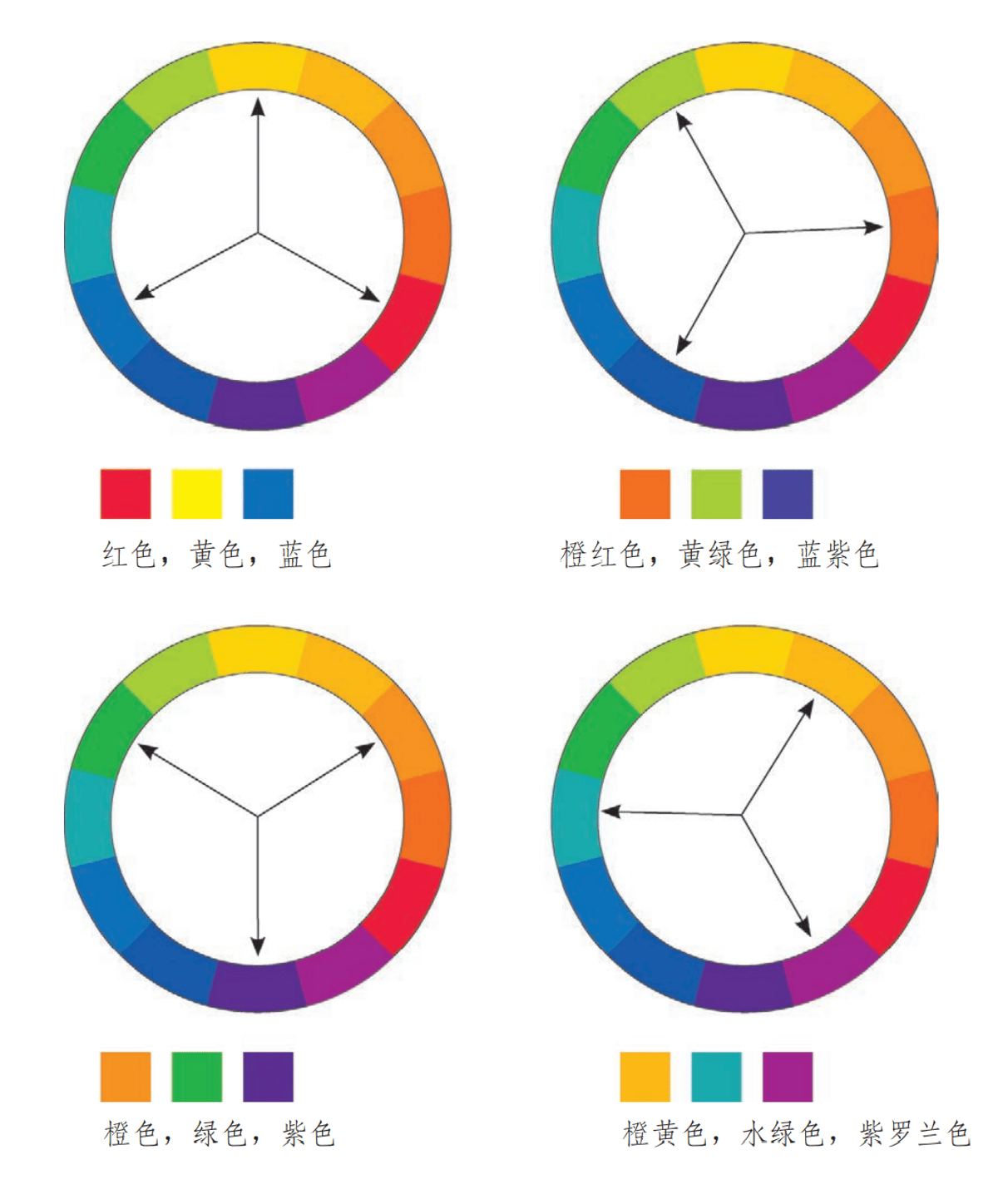
三色组(彼此等距的三种颜色)
基色三色组
红色、黄色和蓝色。
三色组
绿色、橙色和紫色。还有其他间色三色组,看上去也会比较舒服。

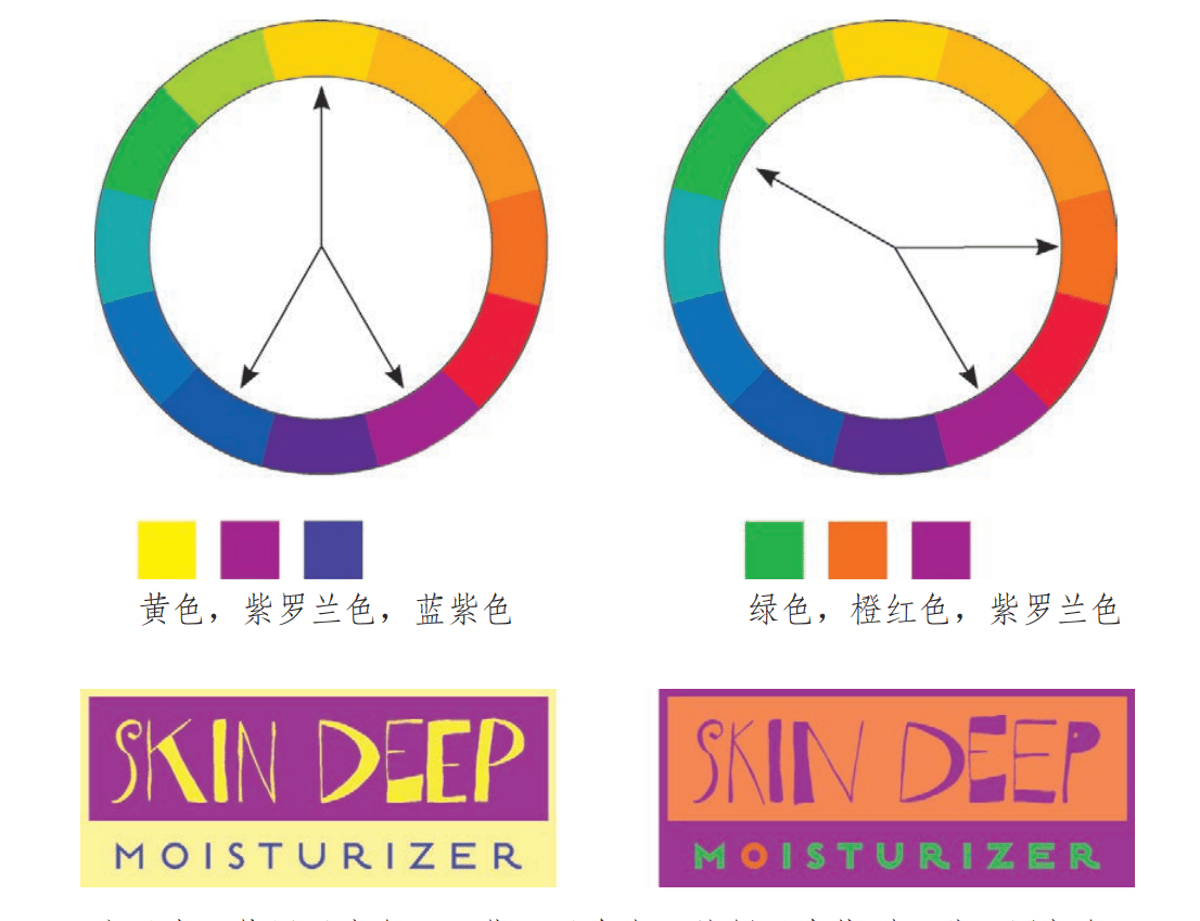
分裂互补三色组
从色轮的一边选择一种颜色,找出它的互补色,选互补色两侧的颜色。

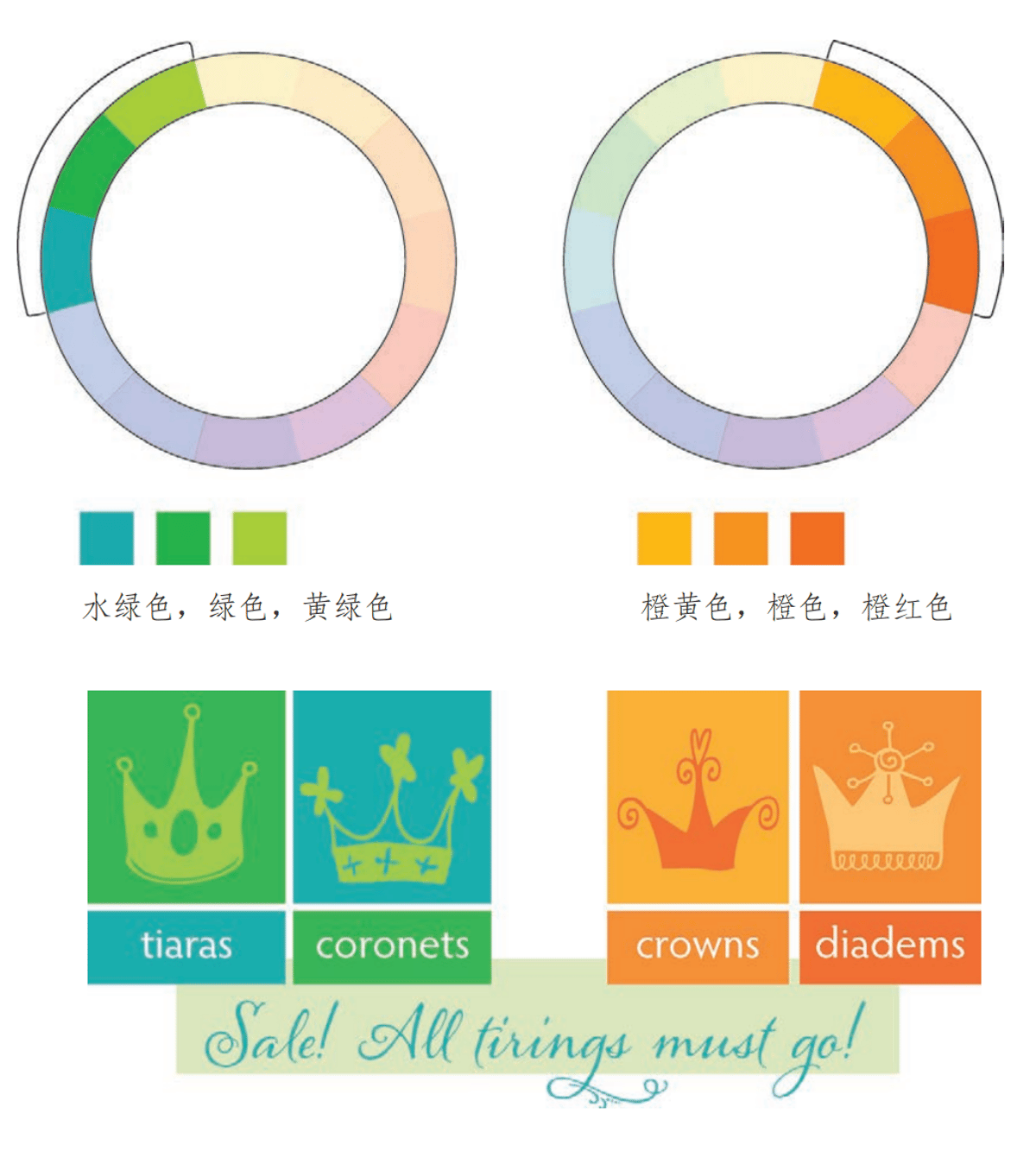
类似色
彼此相邻的两、三个颜色。

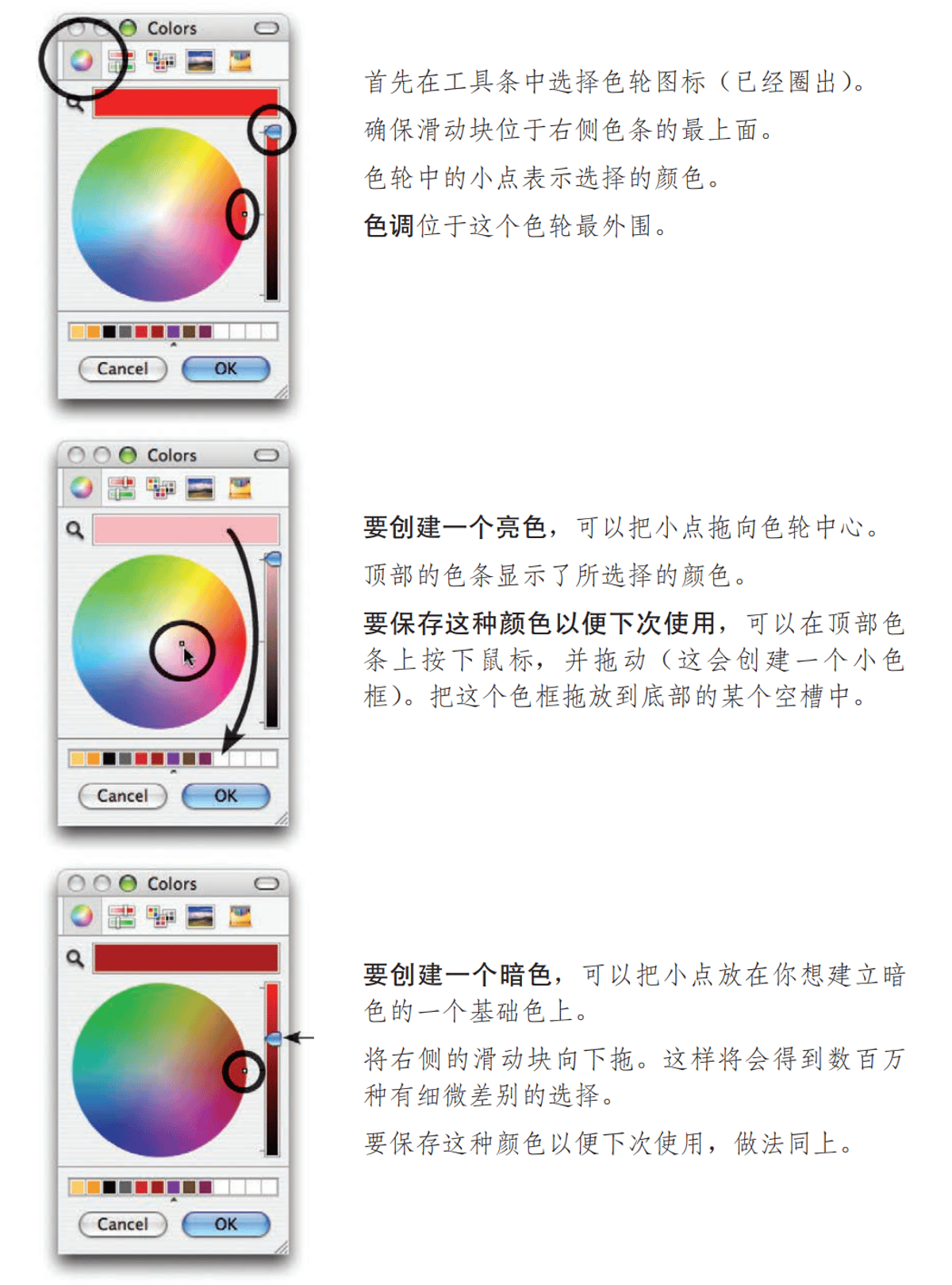
暗色和亮色
在纯色的基础上,增加黑色或白色,可以得到暗色或亮色。

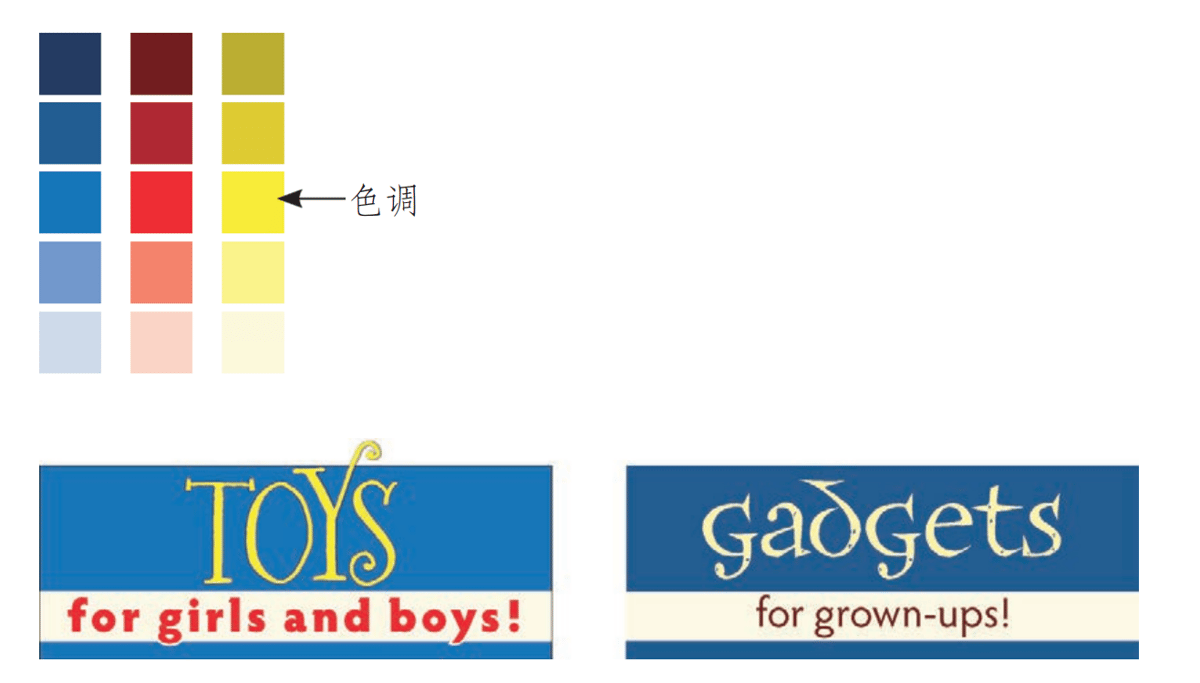
单色组合
由一种色调及其相应的多种亮色和暗色组成。

使用亮色和暗色会改变颜色给人的感觉,左边是色调组合,右边是暗色组合。
色质
指某种颜色的特定明暗度、深浅度或色调。需要避免类似色质的色调挨在一起。

暖色与冷色
暖色:红色或黄色
冷色:蓝色
冷色趋于做背景色,而暖色是趋进型的。组合时暖色要用的少一些。
如何选择颜色?
季节性颜色。
公司制定的官方颜色。
项目中照片或图像中的颜色。
字体设计
基本规则
标点后面一个空格。
区分引号和撇号。
正确使用连接号。(连字符、一字线、破折号)
大写字母:会增加阅读难度,要慎重使用。
永远不要使用下划线。
字距调整:并不是要字母都紧紧地贴在一起,而是要让字母间的空格看起来很连贯。

避免出现最后一行只剩很短内容甚至只有半个单词的情况。

有样式的文字后的标点,也应该是同样的样式。
括号中的标点:
- 如果括号中的文字是整个句子的一部分,那么标点就应该在闭括号之外(就像这里的例子一样)。
- 如果括号内的文字是一个完整单独的句子,标点应该出现在括号内。(这就是一个标点出现在括号内的例子。)
段落缩进:应该是 em 空格,12 磅的字,段落缩进也应该是 12 磅。(大约是两个空格。)
字体组合
协调
只使用一个字体系列,在样式、大小、字体粗细等方面没有什么变化。
平和、正式、乏味。
稳妥有用。
冲突
果结合使用了多种字体,它们在样式、大小、字体粗细等方面很类似(但并不相同)。
务必要避免。
对比
结合的多种字体和元素彼此之间截然不同。
符合设计原则中的对比,很有用。
字体类别
OldStyle(旧式体)
基于手写体创建。适合阅读。

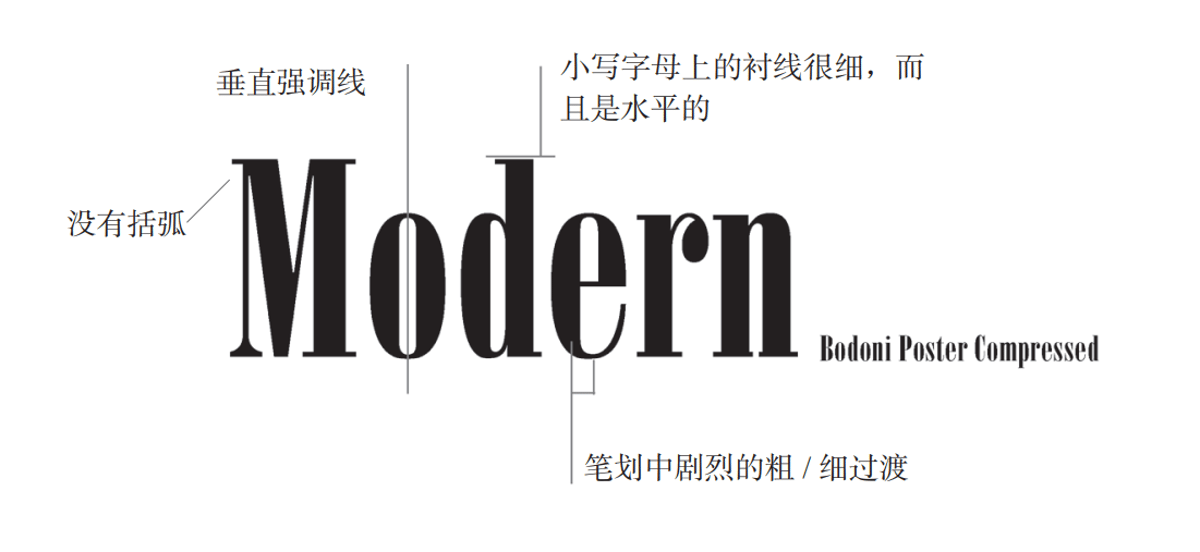
Modern(现代体)
外观醒目,不适合显示大量正文。

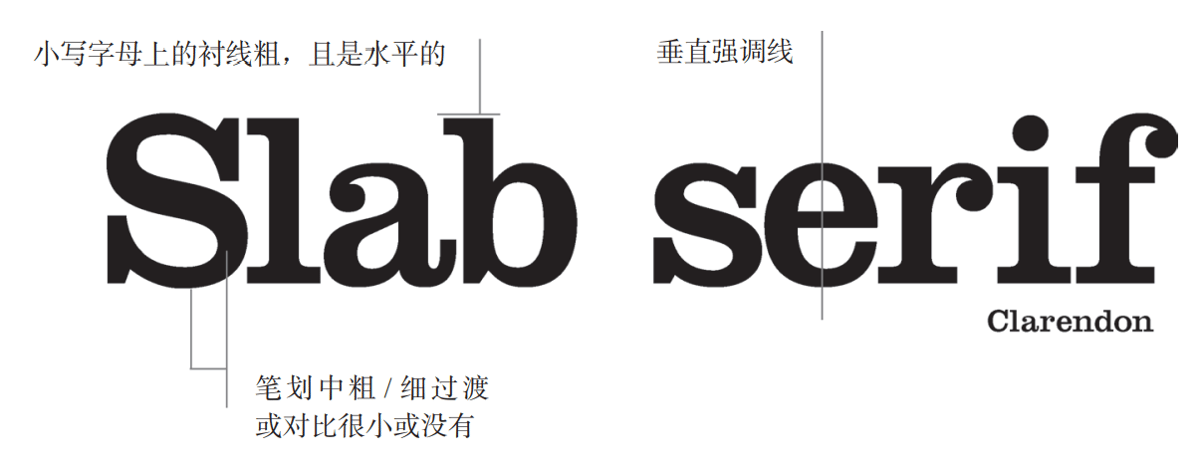
Slab serif(粗衬线体)
在现代体的基础上,整个字体加粗,粗细过渡很小。
适合阅读。但笔画粗且单一,页面更暗。
由于简洁、直接,常用于儿童书籍。

Sans serif(无衬线体)
可以很粗也可以很细,但同一字体粗细几乎不变。没有衬线。

Script(手写体)
点缀作用,要少用,不能设置为全大写。
Decorative(花体)

有严格的使用场景。
字体对比
大小
不要保守。大小对比需要强烈,12 磅 和 14 磅很难形成鲜明对比。
不要使用全大写,会过长,导致需要减小字号。
粗细
不要太保守。
结构
不要把同一个类别中的两种字体放在同一个页面上。
一致的粗细 vs. 存在粗细的变化。
形状
衬线体 vs. 无衬线体
全大写 vs. 全小写
罗马体 vs. 斜体
方向
指字体的倾斜度。一般不要设置。
指水平文本与瘦高文本的对比。
颜色
暖色是前进型,会引起注意,只需一点产生对比。
冷色是远离型,引起视线后退,需要更多冷色才能形成有效对比。
黑色文本也是有“颜色”的。